There is no denying the fact that the virtual world of web development and custom software development has been on a thriving technological ride in the past decade. And when it comes to frontend, JavaScript has been at the helm of this drive.
This popularity has given rise to tons of JavaScript frameworks along the way. The aim of this guide is to take an extensive look two such widely used frameworks – Angular and Vue – and one library – React.
This is a challenging post to write, but we’re sure you must have faced problems dealing with JavaScript frameworks in the past and chances are, you must’ve been confused regarding which one to use.
If you’re having trouble deciding between Angular, React or the new kid in the block, Vue, we’re here to help.
This Guide is divided into the following parts –
1. About the frameworks
2. Importance of the frameworks
3. Maturity of the frameworks
4. Future of the frameworks
5. Quality of the community
6. Basic Programming concepts
7. Ease of use for largeapplications
8. Comparing performances
9. 101 guide to get started
Alright, so let’s cut to the chase and compare the three below.

1. About the frameworks
Angular:
Angular is a TypeScript based JavaScript Framework that has been developed and maintained by Google. Other notable companies using Angular are: Wix, Weather.com, Forbes, Etc.
React:
Known as the ‘JavaScript Library for building user interfaces” , React is developed and maintained by Facebook. Other notable companies using React are: Uber, Twitter, Netflix, Walmart, Etc.
Vue:
Developed and released in 2014 by an ex-Google employee named Evan You. Notable companies using Vue are: Alibaba, Nintendo, GitLab, Etc.
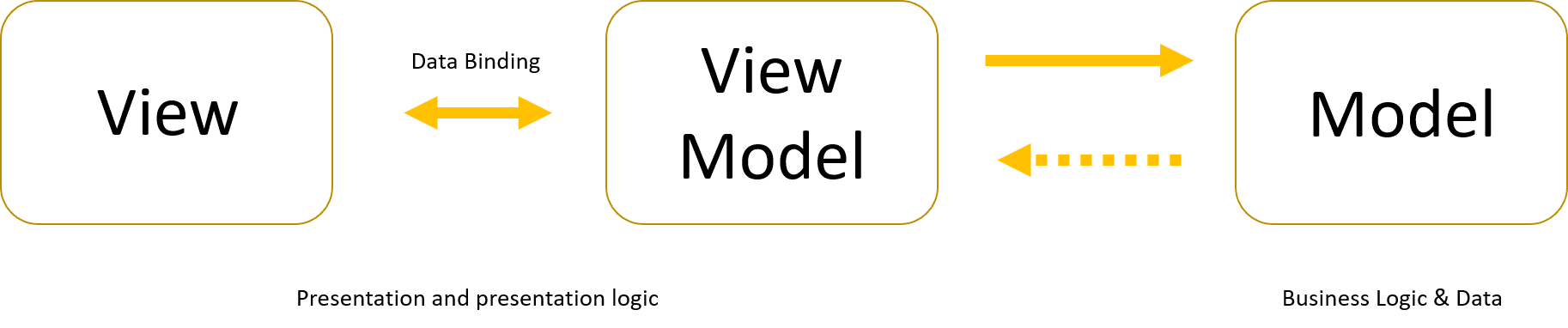
While Angular and React have been popular products from large corporations, Vue is a one-man army that has quickly risen to vogue status because of the Model-view-view-model (MVVM) architectural pattern that it deploys.

Since MVVM facilitates the separation of the Graphical User Interface in the development process from the Business Logic or Break-up End Logic, Vue is quickly becoming the go-to language for building interactive web application interfaces.
Importance of These Frameworks
Angular:
Simple & Quick : MVC framework that is capable of executing complex tasks and building dependency between the controller and template
DOM has Markup : In Angular, the Markup is directly positioned in the HTML records. This is what the stream looks like: HTML → > DOM — ->> Engine
Dependencies Handling : Angular is exceptional at handling dependencies. The application can be segregated into isolated modules which may or may not have conditions on each other.
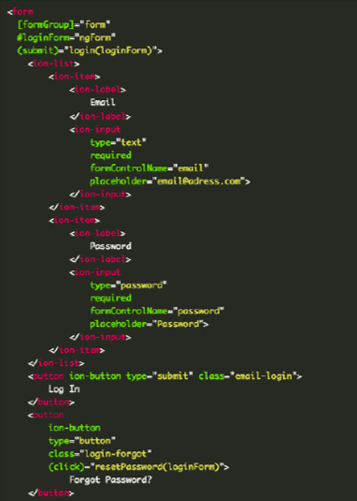
Easily readable Angular templates that majorly deploy HTML tags????????????.

React:
Unidirectional : The single-direction data flow in React ends up making the code more stable.
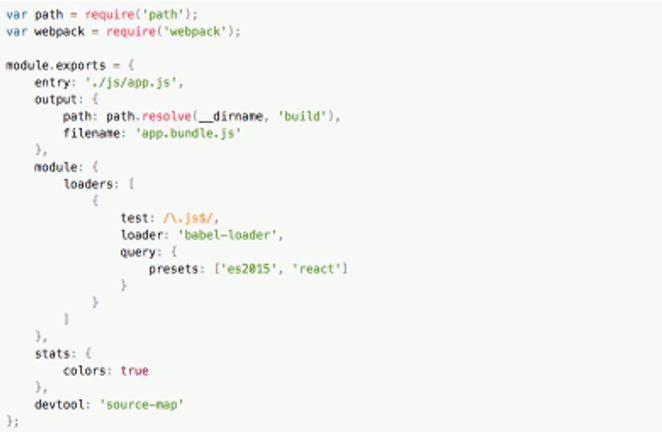
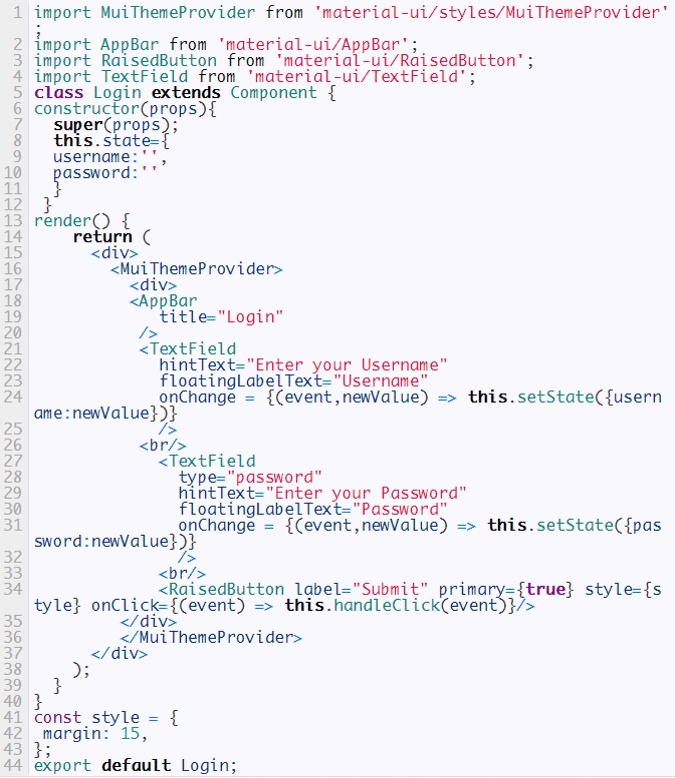
Virtual Dom : Presence of a Virtual DOM helps to improve the user experience and also the development rate. Code Snippet in the next page.
Open Source : Developers all around the globe contribute to the framework. Features like Batching and Pruning have been community contributions.
Better Development rate with React????????????

Vue:
Syntax : The syntax deployed by Vue is supposed to be neat and smooth. For example, @keyup.enter.preven = “do Stuff” can handle any required event.
Learning Curve : It is extremely easy to introduce new developers in Vue project. The learning curve is smooth with single-file components that make it easy to scrutinize the code base.
Swift : Developers can quickly glimpse through any project by refer ring to the. Vue file that stores about the template, CSS, data-model, lifecycle hooks, mapped Vue exactions, watchers, etc.
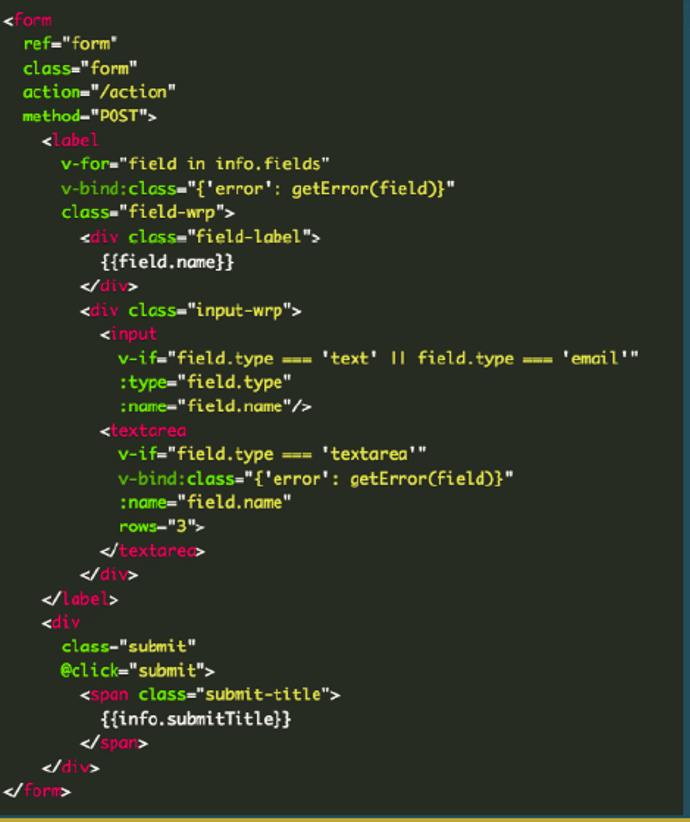
Declarative Templates : Easy HTML templates that are readable without the knowledge of other programming languages. Code Snippet in the next page.
Readable HTML templates, even without the knowledge of other languages
????????????

Maturity of the frameworks
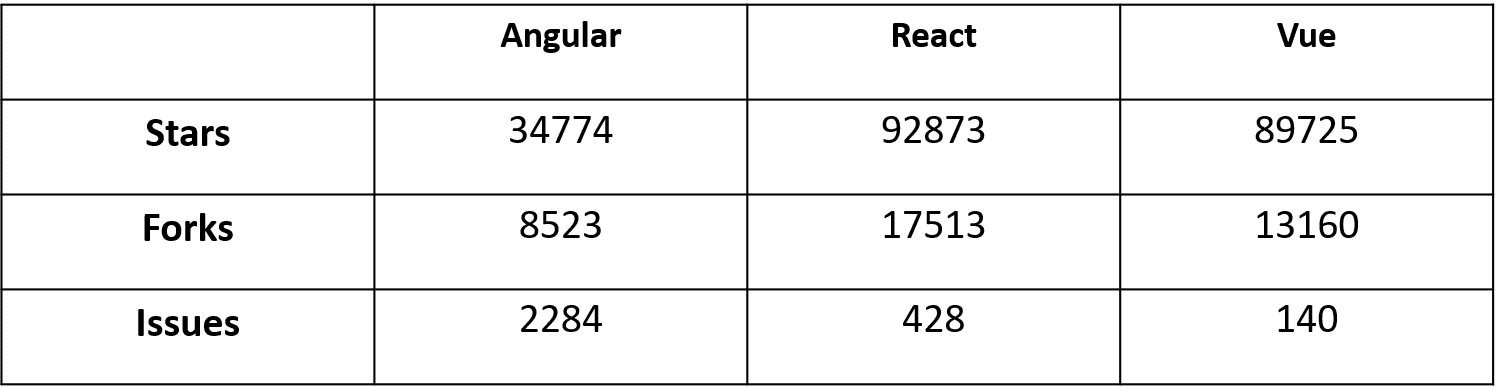
Choosing the right framework is pivotal to the success of your JavaScript project. While making the decision, it is important to consider whether the system assists or complicates the addition of new elements. When we talk about the maturity of these frameworks, it can be gauged by the response from the GitHub community. Here are some crucial numbers* to put things in perspective:

*Statistics at the time of compilation
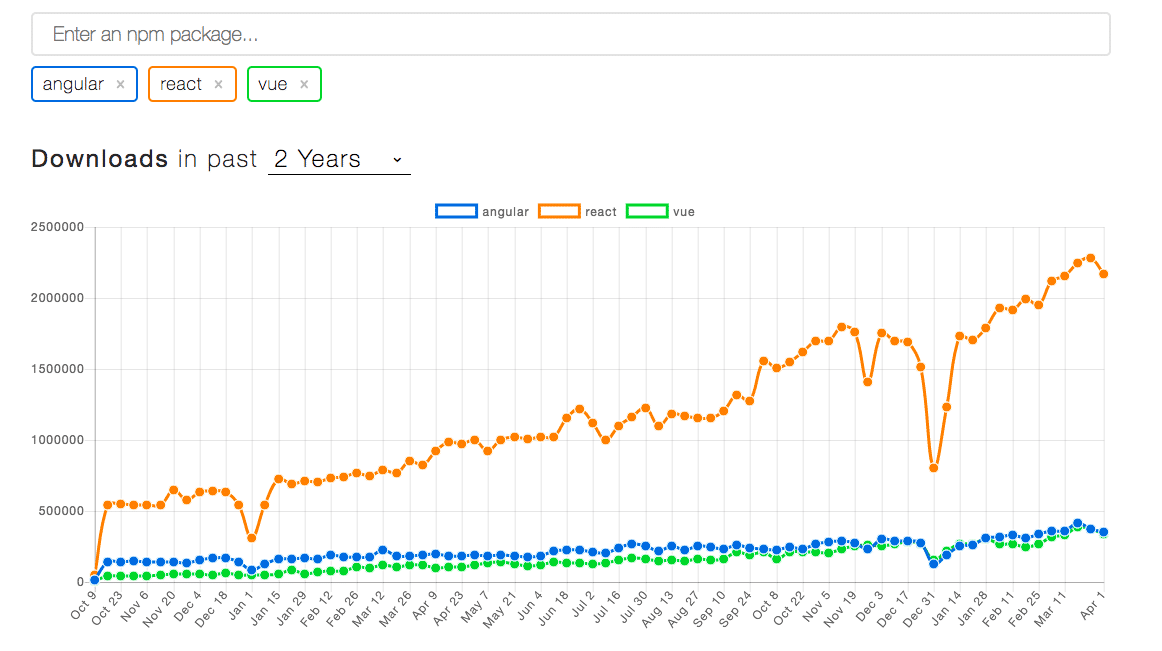
NPM Trends provides the following graph which gives an account of the number of downloads of npm package of those respective frameworks in the past two years.

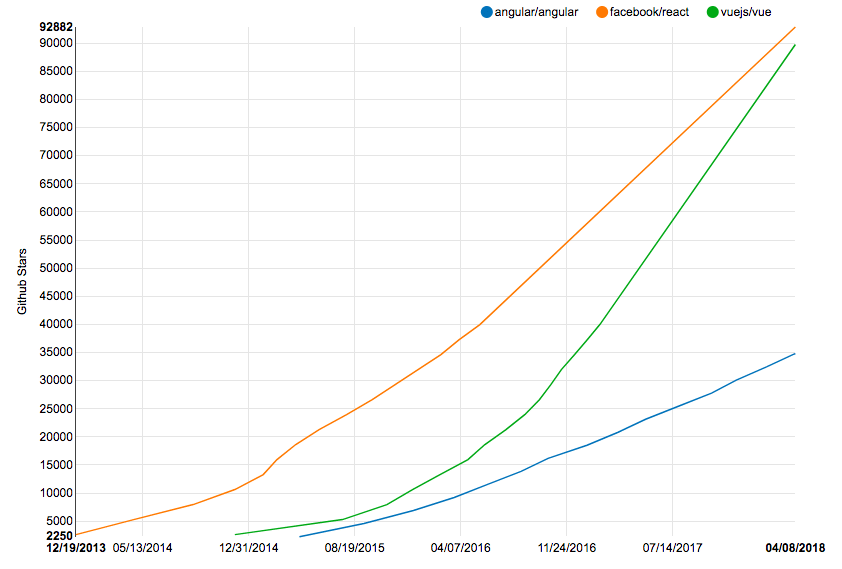
If the Github stars are plotted on the graph, an interesting trend surfaces.

Other Important Factors
Angular
- One major update every 6 months
- Deprecation period of 6 months for every release
- Long-term support versions starting from Angular 4
- Easy updating process
- Full Framework with bundled offerings
React
- Stable APIs as depicted by the design principles of Facebook
- Scripts available to move from current to newer APIs. Example – react-codemod
- Easy migrations
- Smooth upgrades
- Stable major releases Independent but fast moving libraries
Vue
- Similar APIs during version upgradation in small apps
- Assisting upgrade migration-helper-tool
- Issues while migrating versions in large apps
As evident, the popularity of Vue has been skyrocketing, is already more than that of Angular, and is slated to soon surpass the traction of React. Additionally, all three frameworks are available under the MIT License. While the numbers of core developers working on React have not been officially revealed, Angular has listed 37 contributors on the team page, while Vue lists 22 core developers and 14 community partners.
To reach a verdict, Angular and React are mature frameworks owing to their large scale adoption. Being a new market player, Vue is still in the development phase but is leading in popularity.
Future of the Frameworks
The Outlook:
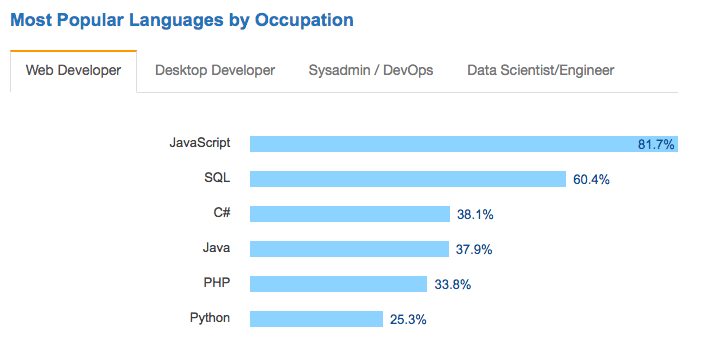
To better gauge the direction in which these technologies are headed, let’s look at their present statuses. According to the Stackoverflow Survey of 2017, JavaScript continues to be the most popular language among Web Developers.

This is valid for other mentioned occupations as well.
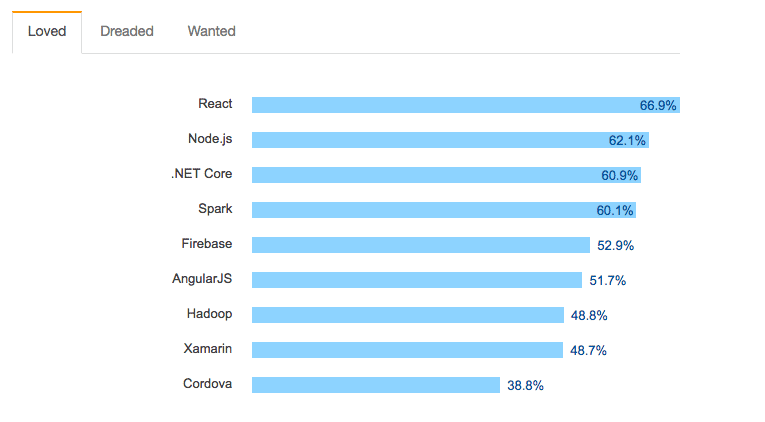
Among JavaScript frameworks, React proves to be the leading choice for 66.9% of the developers. Comparatively, Angularjs clocks a lower approval rate of 51.7%.

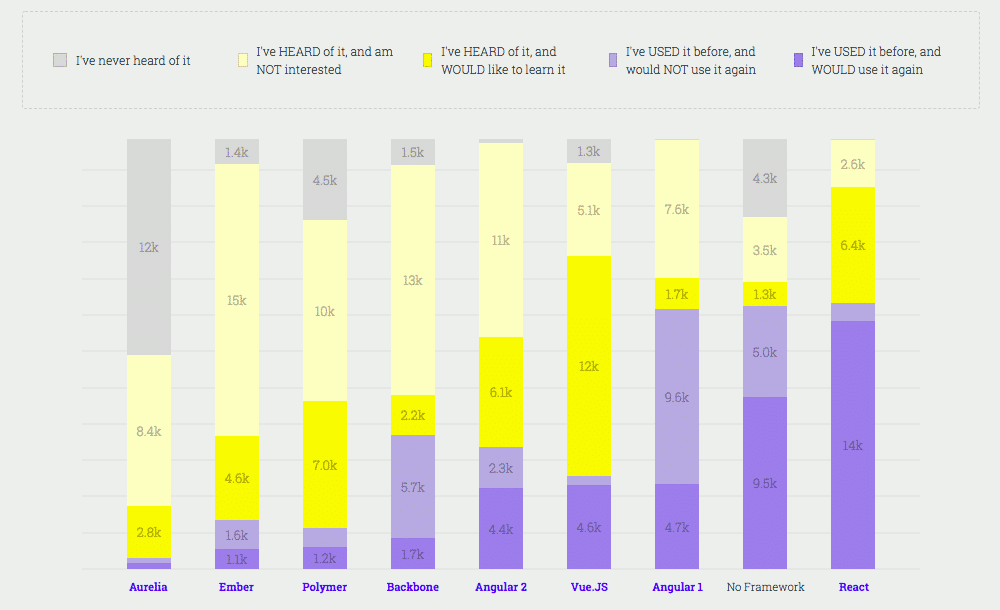
Awareness & Satisfaction:

Additionally, according to StateofJS Front-end Frameworks Survey, awareness about Vue is lower at 94%, compared to almost 100% for Angular and React. But when it comes to satisfaction, a whopping 40% of the developers who have used Angular 1 do not plan to use it again. This is in stark contrast to the readings of React and Vue.
Hence, there is no denying the fact that Angular is fast losing the popularity that it once saw as developers are finding more support in other popular frameworks. On the other hand, React seems to be the current market leader of the three, winning the trust of the community and having a bright future ahead.
But the same goes for Vue as well. Considering its nascent status, it has gained quick traction and, as far as the GitHub community is concerned, its popularity is on the verge of surpassing even that of React’s.
According to trends and statistics, Angularjs development is popular and will keep growing. React is the current market leader, but with Vue’s traction and popularity it will strongly be challenged.
Quality of Community
Angular
It has a huge community of users, with the downloads in the last month alone ranging between 1.5 – 2 Million. Moreover, a super active community on GitHub means that you always have someone or the other to help you sail through encountered issues. A range of solutions that are compatible with different versions of Angular can be explored, including advice from veteran developers.
React
It boasts an impressive download count of about 10 Million downloads in the past month alone. Being supported by the bigshots of Facebook, WhatsApp, and Instagram, React has no dearth of help from experienced developers. Like Angular, React too boasts of an impressive GitHub community where people are always ready to lend a helping hand. Although, it is important to note that React recommends using JSX, which is a modified version of JavaScript extended with XML Syntax. If you haven’t worked with JSX before, this might pose as a problem to begin with due to its complexity. So be ready to actively depend on the community for help.
Vue
The community of Vue is considered to be much smaller than that of React and Angular since it is the latest market player. However, things might look quite different within a year or two since Vue can very well end up being the most popular JavaScript framework.
Ease of Finding a Developer
- When it comes to recruiting and finding the right talent, the tables turn a bit.
- While being a popular choice among developers, it is not easy to find a talented developer if you are working with React because it is a challenge to find a developer who can modify JSX. However there are certain outsource software development companies that specialize in Javascript & React Development
- Working with HTML templates proves to be much easier comparatively.
- Hence, if you are planning to work with Angular or Vue, you can choose to hire talented HTML developers who can quickly learn about these frameworks. Directly finding a talented Angular or Vue developer is not a big deal since the learning curve is derived from HTML, which already has an abundant talent pool in the market.
In the case you already have an in-house team of developers or are more interested in an object-oriented development backdrops, Angular is the most relevant choice here.
Basic Programming Concepts of Angular, React & Vue
Languages:
- Each of these frameworks uses a different scripting language.
- Angular makes use of TypeScript. TypeScript is a popular open-source programming language that has been developed by Microsoft. It actively involves crucial concepts like static types which provide specific capabilities including automatic refactoring, jump to definitions, etc.
- Reacts has focused itself around JavaScript ECMAScript 6 (ES 6) which is a version of JavaScript, to put it simply.
- Similarly, Vue makes use of JavaScript ES 5.
Templates:
- To choose the right framework you need to figure out whether you want to work with JSX or HTML.
- Angular and Vue are based around standard HTML templates and components that facilitate easy structuring and code reuse. On the other hand, JSX can prove to be a huge concern with new developers.Let’s look at the pros and cons of each –JSX:
Pros Cons JSX is better at code-completion and compile-time Acts as a barrier for new developers since it is a combination of JavaScript + XML + HTML Bugs arising due to typos can be easily found as React does not compile typos and prints the number of the line where the typo resides. Complex nature as compared to HTML Templates React puts HTML into JavaScript which is better since JS is always more powerful No demarcation between UI Templates and Inline JavaScript logic HTML:
Pros Cons Demarcated view layer from the rest of the framework More difficult debugging process compared to JSX Ability to experiment with various techniques for optimal performance Template based approach instead of components Clear separation between dynamic and static parts of the view
Ease of use for large applications
The capabilities of the respective frameworks vary in accordance with the size of the applications that need to be developed.
Many developers opine that Angular 3 is unfit when working with large and complex applications. It proves to be perfect if complexity is low, but issues start to mount as the size of the applications scales.
For example, Gaming applications are usually large and involve DOM manipulation. Moreover, in applications that involve too much data binding, Angular 1 tends to become slow if the watches exceed 2500.
On the other hand, React proves to be the go to library if you plan to scale the app. This is validated by the fact that Facebook, WhatsApp, and Instagram all make use of React and each of them are large applications at a global scale. A maintainable architecture with server-side rendering can be easily developed with React.
Developers also consider Vue to be helpful while working with large-scale applications. The framework follows a lean methodology for the learning curve, which immediately trumps the complexity of frameworks like Angular that often prove to be difficult among new developers and large-scale app developers.
Regarding rendering speeds and performance tests, here’s a chart that lists performance benchmarks of all the three for more clarity.
[hubspot type=form portal=3432998 id=43c818e9-ba9d-4a5e-a027-8bf8aa4b4481]
COMPARING PERFORMANCES
| Parameter | Angular | React | Vue |
| Recommended Language | TypeScript | JS, JSX | JS, Vue |
| Architecture Flexibility | No | Yes | Yes |
| Logic Separation | Good | Good | Good |
| Rendering Speed | Slow | Fast | Fast |
| Most Known Architecture | MVC | Flux | Flux |
| Parameter | Angular | React | Vue |
| Server Side Rendering | Yes | Yes | Yes |
| CLI | Yes | Not Official | Yes |
| Debugging Tools | Yes | Yes | Yes |
| Testing | Jasmine and Karma | Developer’s Choice | Karma and Mocha, Jest |
| Data Library | No | No | No |
| Parameter | Angular | React | Vue |
| Mobile Build | Ionic | React-Native | Weex |
| Code Reusability | Yes | No, Only CSS | Yes, HTML and CSS |
| Size | 143k | 43k | 23k |
| Code Stability | Yes | Yes | Yes |
| Bootstrap Integration | Yes | Yes | Yes |
Diy – Test yourself:
If you want to carry out the tests yourself, here’s are relevant commands that you can use:
| Angular | React | Vue |
|
|
|
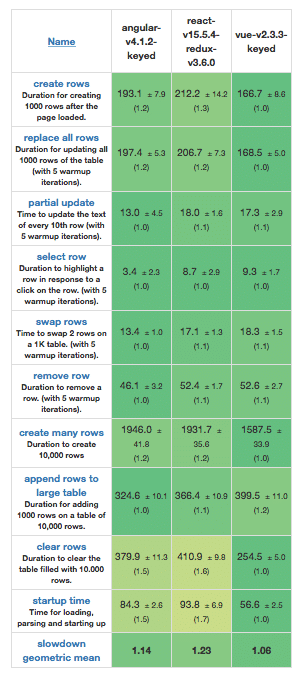
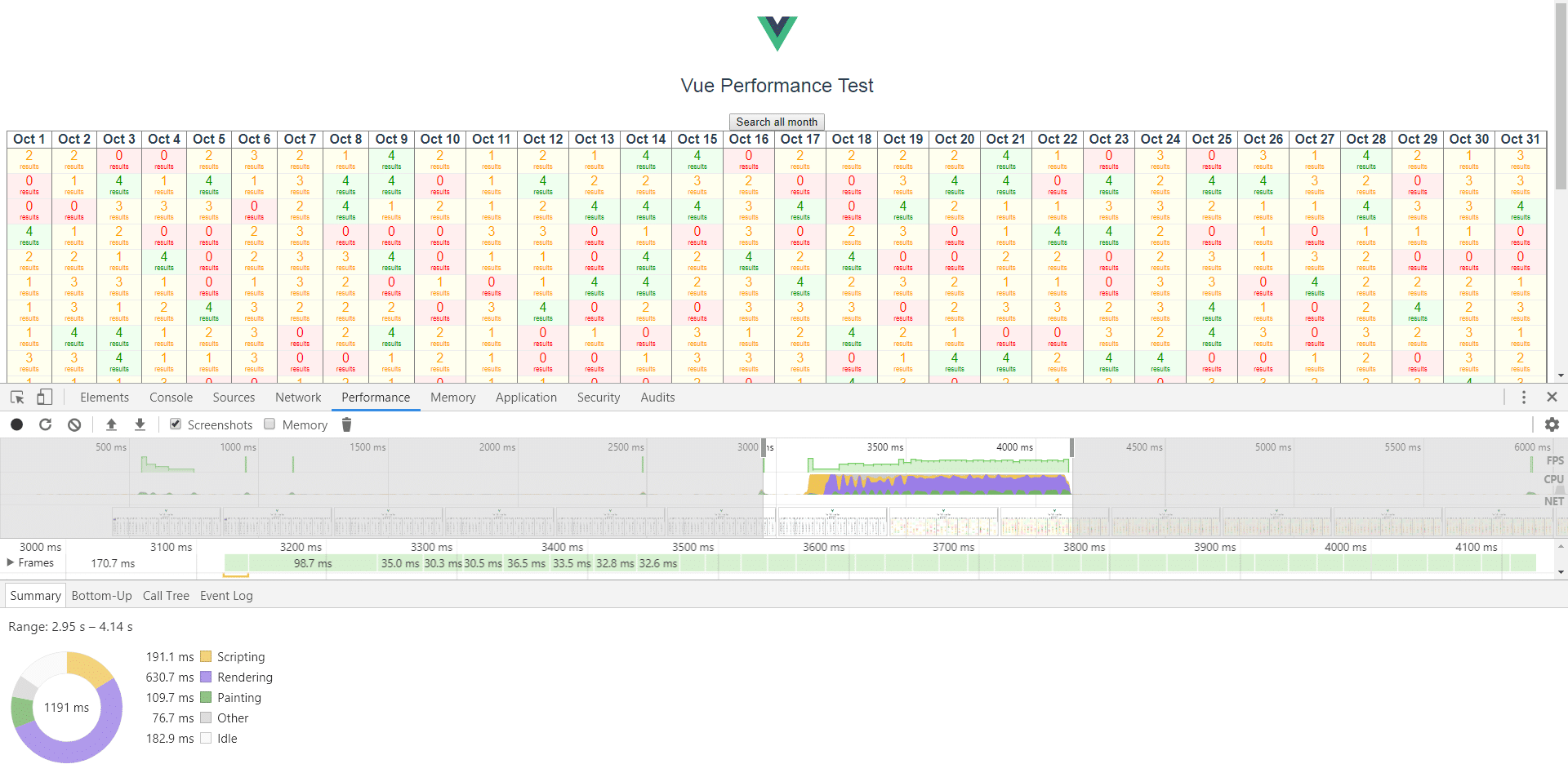
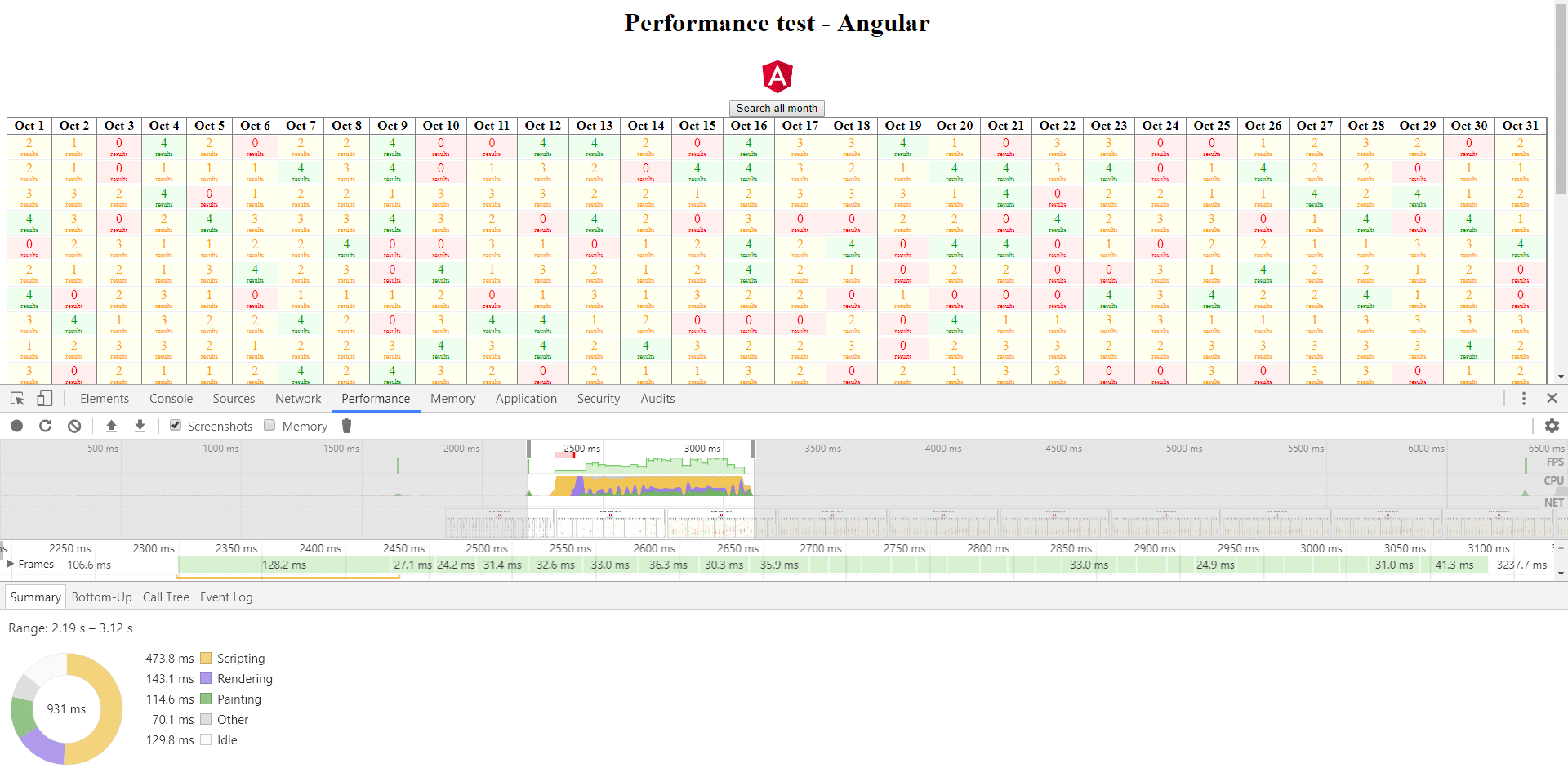
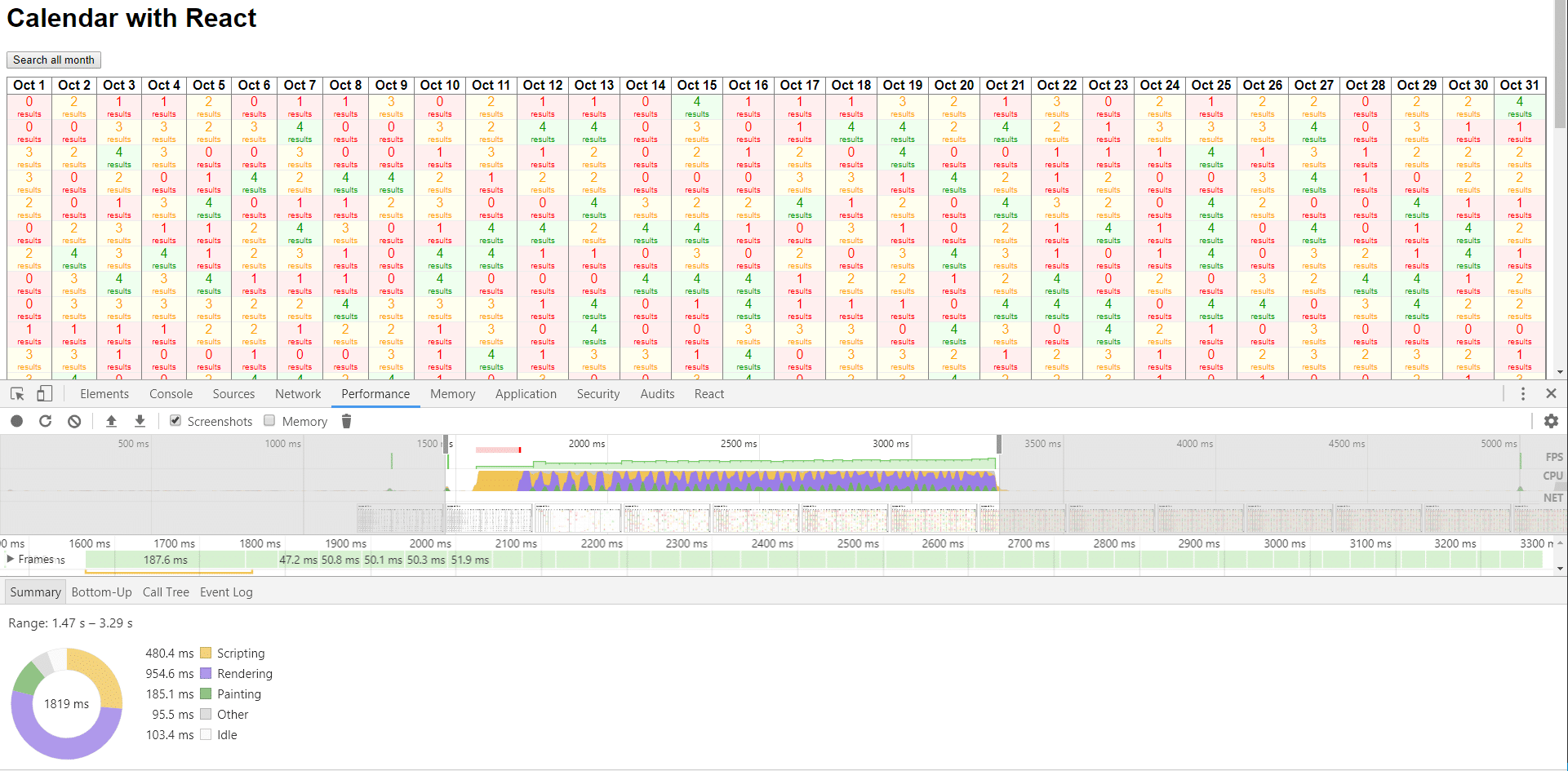
As compiled by ITNext, the performance of these tests are carried out with the help of Google Chrome performance tool for calculating the time, which starts when the button is clicked and ends when the rendering process does. Here are the results of the tests*.



-
Angular 5 Framework in quite bloated in size.
-
React and Vue have Virtual DOMs which provide a boost to the performance.
-
Vue has the deepest memory allocation.
101 Guide to get started on the chosen framework
Angular: Steps to begin development
- Setting up the development environment
- Install Node.js and NPM on your local machine
- Now globally install the Angular CLI
- Create a new project
- Launch the terminal
- Generate a new project by running the following command
ng new my-app
- Serve the Application
- Launch the server by navigating to the project directory cd my-app ng serve –open
- This will launch the App
- Editing your First Angular Component
- The first Angular Component would have been created by the CLI. This is the root component.
It can be found in the location ./src/app/app.component.ts and it is named app-root - You can now open the Component file and change the title by editing the title property to the name of your choice. export class AppComponent
{
title = ‘My First Angular App!’;
}
- Style the component by opening src/app/app.component.css
h1 {
color: #369; font-family: Arial, Helvetica, sans-serif; font-size: 250%;
}
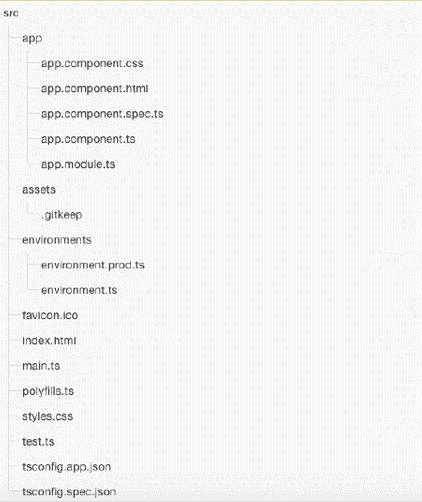
Continue to develop you app accordingly. Everything that make up your app, including all components, templates, styles, images, etc. of your app reside in the src folder.

Setting up a React project:
- Install the Sample Application
- Clone the es6-tutorial react repository with the following command git clone https://github.com/ccoenraets/es6-tutorial-react
- Next examine the React implementation of the mortgage calculator application
- Set-up Babel and Webpack
- Launch the command prompt
- Navigate cd to the es6-tutorial-react directory
- Create a package.json file through the following command: npm init
- Now install the React and React-dom modules through the following command: npm install react react-dom –save-dev
- Now install the Babel and Webpack modules with the following commands: npm install babel-core babel-loader webpack –save-dev
- install the ECMAScript 2015 and React presets with the following command: npm install babel-preset-es2015 babel-preset-react –save-dev
- Create a new file called webpack.config.js in the es6-tutorial-react directory and define it as follows:
- Add a new script called webpack that compiles app.js by opening package.json”scripts”: {“webpack”: “webpack”},
- Create a build directory in the es6-tutorial-react directory to host the compiled application version.
- Build & Run
- Go to the es6-tutorial-react directory in the command line and type this command: npm run webpack
- Go to your browser and launch the index.html file to test the application
Setting up a Vue project:
- Install Node.js and npm command in your system
- Install Vue CLI globally with the following command $ npm install -g vue-cli
- Initiate a new project with this command $ vue init webpack vueapp01
- The project should be created in the folder vueapp01 You can change into the required directory with the following command: $ cd vueapp01
- Install additional dependencies: $ npm install
- Launch the web server in development mode: $ npm run dev
- In case you want to build for production, use this command: $ npm run build
Ways to include Vue in projects
- Use CDN – Include the <script> tag in the HTML File.
- Use the NPM to install
- Use Bower to install
- Set up your project with Vue-cli
The bottom line is, the choice of your framework will depend on the type of requirement that you have coupled with the capabilities of your inhouse team. For instance, large apps can be developed with React but Object-oriented programming approach can be achieved only with Angular. Additionally, Vue is a perfect choice if you are looking for a lightweight framework.
Whatever be the case, make sure that you weigh your options properly. Migrating to other technologies will not be an easy task once your application has been already developed!
The Verdict
For those who love massive ecosystems and more flexibility, React is the way to go.
Angular uses TypeScript and is ideal for programmers with a solid Object-Oriented Programming (OOP) background who need detailed guidance and structure while Vue is relatively simple to pick up and integrate for a small team of core developers.
Don’t forget you can download the entire blog here –
Liked this post? Which ones are you using? Are you looking to make a switch or modernizing your existing ones? Let us know in the comments! [hubspot type=form portal=3432998 id=43c818e9-ba9d-4a5e-a027-8bf8aa4b4481]