If you are choosing a JavaScript library purely based on popularity, I think you deserve what you get.
Tom Dale
Popularity may attract you as a programmer but don’t ever jump into the conclusion about any framework. You may get stuck into a great mess if you choose the framework just because you heard good about it. It is better to research well before selecting.
Recently, two frameworks of JavaScript are much into discussion as they are supposed to be the component- based future of the web. Let’s discuss both in detail:

Whenever there is a discussion about component-based future of web, arises choice between Polymer and React. These are the libraries created to support a component-oriented approach to front-end web development, they do so in very different ways. Let’s try to illustrate role that each of these technologies plays in front- end web development to give clear insight of both.
What is Polymer?
Polymer is open- source javascript library for creating web components, designed to assist developers in building web APIs. Also it can create custom elements and bring web component support to browsers with the help of polyfills and sugar. Developers from Google and GitHub are continuing to add to the library.
Polymer Elements
Polymer provides support to build custom elements. Features like the Shadow DOM, Templates, and HTML are imported via JavaScript libraries called polyfills, so that present day developers can build custom elements that will be compatible with Web Components in the future.
Here are the current element lines available in Polymer, as of version 1.0:
- Google Web Components: Wrappers for Google’s extensive suite of apps, APIs, and services (i.e., Google Maps, YouTube, and Google Analytics)
- App Elements: Elements for building full web apps out of custom modular elements (i.e., app routing and storage)
- Iron Elements: Elements for building the core functionality and structural layout of a web app
- Paper Elements: Visual elements that build off of the support provided by iron elements and implement Google’s Responsive Material Design paradigm
- Gold Elements: Elements for adding e-commerce functionality to your website (i.e., checkout flows)
- Neon Elements: Elements for adding special effects (i.e., animations)
- Platinum Elements: Elements for more complex features like Bluetooth and push notifications.
- Molecules: Wrappers for external JavaScript libraries
Isomorphic JavaScript
There still are handful of people who stand for the belief that web components are not the future of the web and therefore, the lack of support for isomorphic Javascript is worrying some developers.There are many advantages of the JavaScript applications that can run on both client-side and server-side.
- Code is shared by the front-end and back-end
- SEO friendly
- Server-side rendering of the view is faster
- Performance advantage and accessible management of codebase are the potent reasons why many consider isomorphic JavaScript frameworks and libraries like React to be the future of web development.
What Is React?
React is a Javascript library developed at Facebook for creating user interfaces by creating interactive, stateful & reusable UI components. One way data binding, immutable data structures and server-side rendering gives an edge to its performance over competing technologies.
Best example of its potential is Instagram, that is entirely written in React. Let us know some of its unique selling points of React:
The Virtual DOM
Virtual DOM is a technology that benefits React with its incredible rendering speed. It consists of two copies, one is the original and another is updated version that reflects changes received from the view. A React function checks the differences and outputs a stream of DOM operations that only alter the parts of the view that actually changed, saving time and resources that would have otherwise been spent recreating the entire updated view.
JSX Files
JSX files combine HTML and JavaScript code into a single file. This can be counterintuitive to what most web developers learn in school, however React’s sleek and simple syntax means you get a single, self-contained component that tells you exactly how it will be rendered.
Server-Side Rendering
The best part of React is that it while performing on the client side, it can also be rendered server side, and they can work together inter- operably. Server-side rendering speeds up initial page loads by allowing the app to pre-render the initial state of React components on the server. By supporting both client-side and server-side rendering, it’s possible to use the Virtual DOM system described above to render changes to the view quickly and efficiently.
The Approach
Rather than presuming modern UI as an HTML document animated with the help of Javascript, Polymer and React consider that modern UI should be built using the component-based architecture.
The main purpose behind creation of Polymer is to provide web components- compatible elements for building web application UIs. Still polyfills are required as web components are not fully supported by all popular browsers. The most popular polyfill library is webcomponents.js.
React.js does not rely on the Web Components standard and provides it’s own implementation of the component-based UI architecture.
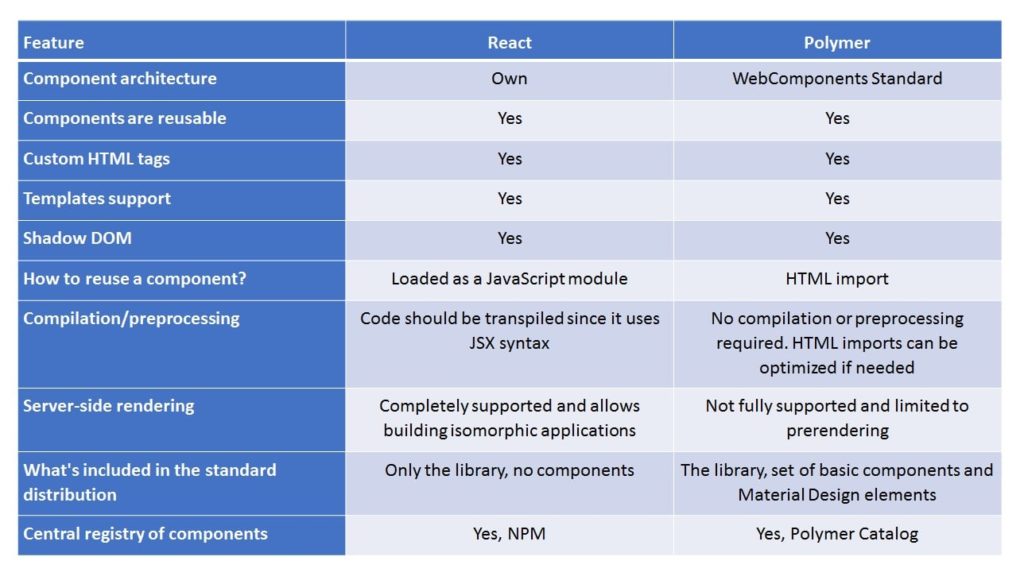
Here is a table with a comparison of used approaches:

The best part of Polymer is that once Web Components standard is completely supported by all major browsers, it will get lots of goodies like shadow DOM, templates and HTML imports “for free”. On the other hand, React.js allows to create isomorphic applications, meaning that components are being rendered on the server and in the browser in the same way. It’s a very important feature that influences load time, SEO and performance in general. Besides it, React.js components are pretty similar to web components and most likely at some point there will be a way to distribute a React.js component as a web-component.
Conclusion
Both libraries are unique in their own sense and are created to simplify web designing with modular, encapsulated, and reusable components. The main difference between the two is the exclusive way of React as a library. DOM component model is used by web components as a framework for web designing in general whereas React creates its own component model that can run like an interoperable native HTML element, drawing its performance edge from server-side rendering.
Choosing between one over the other has a lot to do with the unique needs of your project. If your application has a lot of dynamic content changing within the view, like the gallery of photos on your Instagram feed, React is the clear winner. If you don’t have time to learn React, those JSX files have you feeling uncomfortable, or you want to be ready for the WC3’s latest web standards, it might be easier to quickly setup a sleek and simple website using Polymer.
Also Read: Angular vs. React vs. Vue: A 2018 Comparison