Welcome to the second part of our Micro Frontend article series. In the previous article, we introduced the concept of Micro Frontends, with a detailed overview of how this new approach seeks to address the issue of monolithic frontend architecture by approaching front-end development on similar lines as the back-end process.
The frontend monolith is broken down into smaller components, making them more manageable. There are different approaches to deploying the Micro Frontends technique for front-end development efficiency. Irrespective of the approach you adopt, building Micro Frontends optimally requires leveraging the right tools.
The first article also touched upon the different parameters used in the Micro Frontend approach to slice an entire application into smaller components. We covered:
- The independence of each team to select and upgrade the stack without the need to coordinate with others.
- Custom elements play a key role in facilitating this, as they help in masking implementation details by offering a neutral interface to different teams.
- Code isolation that ensures teams do not have to share runtime even if they’re working on the same framework. The focus is on building an independent application in a self-contained manner, without worrying about global variables.
- Use of Team Prefixes where code isolation is not possible. This helps clarify ownership and avoid clashes. The cross-team custom API needed for communication should be kept as simple as possible.
- There is a need for applying chaos engineering principles in practice or building a resilient design through progressive enhancement and universal rendering to improve perceived performance.
In this article, we dive deeper into what you need in order to incorporate this technique into your software development environment. We also describe in detail some of the most prominent Micro Frontend frameworks you can work with.
Overview of Micro Frontends
The Micro Frontend architecture that splits an entire application across the stack rests on the following parameters:
-
Independence:
Each team must select an upgrade stack without the need to coordinate with others. Custom elements play a key role in facilitating this, as they help in masking implementation details by offering a neutral interface to different teams.
-
Code Isolation:
Teams do not share runtime even if they’re working on the same framework. The focus is on building an independent application in a self-contained manner, without worrying about global variables.
-
Team Prefixes:
Naming conventions must be used where isolation is not possible. This helps clarify ownership and avoid clashes.
-
Communication: :
The cross-team custom API needed for communication should be kept as simple as possible
-
Resilient Design: :
Progressive enhancement and universal rendering can go a long way in improving perceived performance and making the web design resilient. This way, your features remain useful, even in the event of JavaScript failure.
Five Things to Consider When Choosing a Micro Frontend Framework
The concept of Micro Frontend is the ‘in thing’ in the development world right now, and for good reason! It’s an incredible solution to a lot of front-end development problems. It is only natural then that you may want to incorporate it into your development processes. However, if not implemented the right way, it can prove to be cumbersome – leading to more roadblocks than solutions.
So before you start shortlisting frameworks for your Micro Frontends, here are five factors you need to consider:
-
Team Size
Some of the key benefits of Micro Frontends, such as independent team operations, can become redundant if you have a single small team handling web application development. The overheads generated by Micro Frontend architecture can make it hard for one team to efficiently manage different components. As one developer switches between coding and deployment processes for different component slices, the purpose of deploying Micro Frontends is defeated.
-
Communication Between Components
In Micro Frontend, all the codes related to a component must be contained inside Custom Element. The architecture leverages DOM to relay information among different components, and it is imperative to use element attributes for facilitating communication among these different components. In the absence of this declarative approach, object references can be lost in transition. This is one key consideration to keep in mind when choosing the Micro Frontend frameworks you want to deploy.
-
Component Division Strategy
By isolating component codes, Micro Frontends allow teams to update, scale, or convert components without any significant investment upfront. For this, it is important to bear in mind that there are different ways to slice your web components. One approach could be to assign one team for every child component and another for shared components.
Alternatively, you could also pull this off by not being a purist in your Micro Frontend approach – this means taking a call about which elements need to be sliced into components and which ones can do without it. This way, you can still break down a monolithic frontend without slicing it too thin.
-
Usability
When it comes to selecting the framework for your Micro Frontend architecture, you have to keep the usability criteria in mind. Every framework has its share of pros and cons. That’s why one framework that fits perfectly in one situation may be left wanting in another. Make sure that you select frameworks that are aligned with the end goal of your web application development process, instead of developing a web application as per the strengths and drawbacks of your chosen frameworks.
-
SSR or CSR Approach
Server-Side Rendering (SSR) along with Progressive Enhancement for a frontend application is suitable when improving SEO is also one of the goals. However, in the case of applications where SEO is not a concern, Client-Side Rendering (CSR) is a more effective choice.
Defining your goals before you get started with Micro Frontend implementation is a must so that you can choose the processes and frameworks best suited to the fulfillment of your objectives.
Top 10 Micro Frontend Frameworks
Now that you understand what Micro Frontends are and how to lay the groundwork for their implementation, here is a rundown on the top 10 frameworks you can use to build your Micro Frontend architecture:
Bit:

Bit is a product-ready solution for building Micro Frontends, which also makes it one of the most popular frameworks there is. It allows you to create and manage frontends through independent components. The Bit homepage in itself is a homage to how independent components must be seamlessly integrated to create a homogenous product.
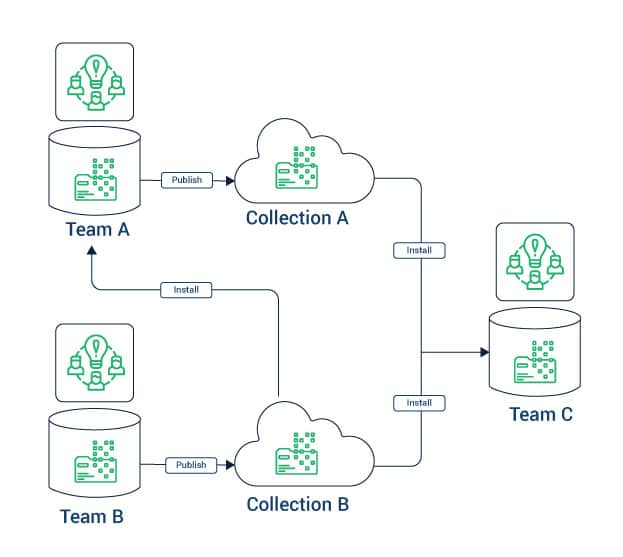
Using Bit, you can build as well as integrate components. It leans toward the build-time approach for composing frontends, allowing developers dual benefits – robustness and safety of monoliths, as well as scalability and scalability of Micro Frontends.

Bit uses an open source library to make components truly independent of each other. At the same time, their cloud platform facilitates collaboration among teams to integrate these components in the end.
Bit’s own homepage is the best example of how this framework can be used by deploying the Micro Frontend technique. The page has been built by using two different codebases on GitHub – base-ui and evangelist – for developing individual components. The portion developed by the frontend infrastructure team uses base-ui, which is Bit’s most basic system for component design. The individual components in this portion have been developed in a decoupled codebase and then shared and published on Bit.dev. This approach makes the components easily discoverable for being integrated with those developed by other teams.
The other portion of the homepage comprises components that are also developed in a decoupled codebase using evangelist – a marketing-centric system, which is owned by the marketing team. Anyone using the Bit framework has access to a similar workflow where teams can build, version, test, and publish each independent component. These components can then be exposed to the teams for collaboration and integration.
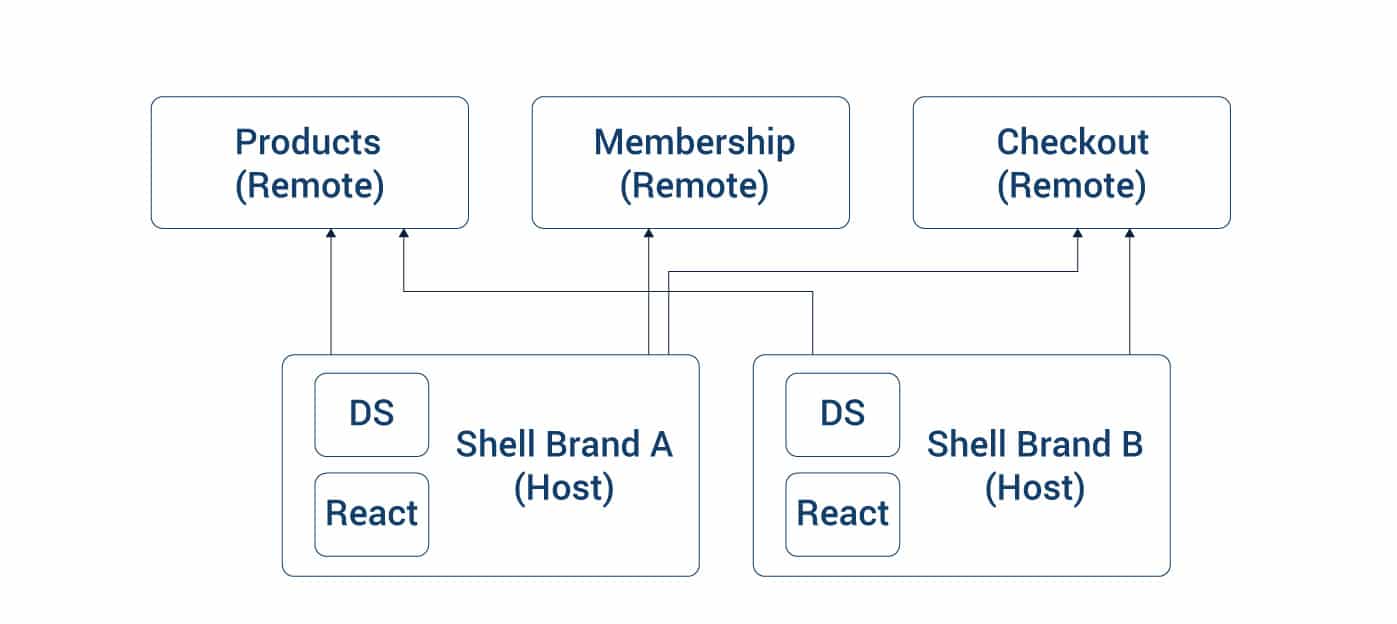
Module Federation:

Module Federation is a JavaScript architecture that lets you develop multiple separate builds without any codependency. These are developed and deployed independently. They come together to form a single application, like pieces of a jigsaw.

This tool leverages the runtime approach and allows JavaScript to dynamically import code from other applications. This leads to the creation of a JavaScript entry file that is available for download to other applications with the help of a Webpack configuration.
This is one of the most effective tools for countering the code dependency problem and therefore enables bundle size expansion through dependency sharing.
SystemJS:

Even though SystemJS isn’t a Micro Frontend framework, its role as a cross-browser management solution for modules is key to successfully implementing Micro Frontends. It can be considered as a facilitator for JavaScript modules. SystemJS is at the heart of using features such as import maps and dynamic imports without the need for native browser support. Besides, access to its ‘module registry’ helps you ascertain which modules are in the browser at a given time.

Some of its most notable features are the ability to facilitate module imports by mapping the names to paths, Polyfill for older browsers, and setting up multiple modules in a single file format using its API to run single network requests for multiple JS modules. It is most commonly used in tandem with the Single SPA framework, which relies heavily on import maps and in-browser modules.
In the Single SPA micro frontend, at least one app is hosted remotely. It also consists of a root configuration that helps in downloading the app on the network and rendering it. To avoid any errors in rendering, you need an import map in index.ejs format for importing React and ReactDOM.
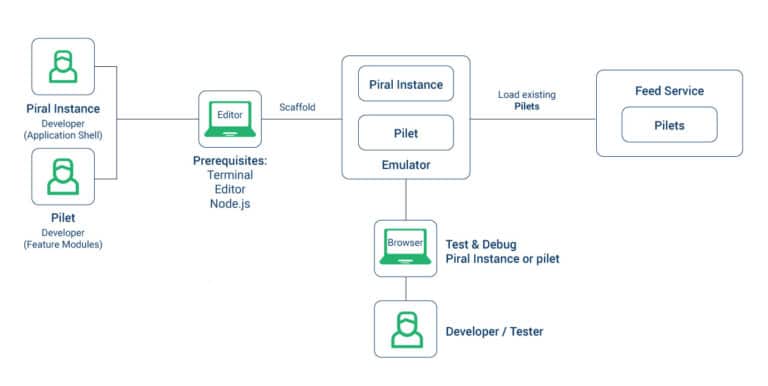
Piral:

Piral is the go-to tool for anyone looking to use Micro Frontends to build portal applications. With the help of decoupled modules known as Pilets, it allows you to create a modular frontend app which is expanded at runtime. A pilet is developed independently and ships with all necessary assets for Micro Frontend development, including the code.

It is also one of the most user-friendly frameworks you can work with. All you need to get started are a terminal, internet connectivity, an editor of your choice, and Node.js.
Piral is capable of tackling the complete development lifecycle by splitting it into two halves. You normally start out with the application shell, beginning from the template, all the way to debugging, building, and publishing. Then, move on the individual modules, (Pilets), taking care of scaffolding before debugging, building, and publishing. The updates from the Pilets to the application shells are released only when necessary to support new capabilities or changes in the layout.
The Piral CLI makes the process of creating a new Pilet pretty straightforward. Additional hooks can be leveraged to enhance the flexibility of these modules. The primary function of these modules is to wire up individual components to the application shell. That’s why, in any robust Micro Frontend architecture, the Pilet API is leveraged only to the point of the index.tsx file.
Single SPA:

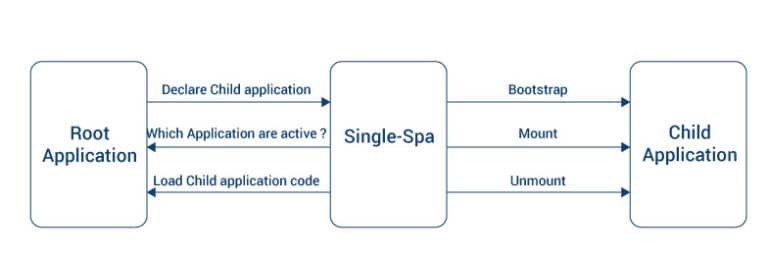
The brains behind Single SPA describe it as a “JavaScript framework for frontend microservices”. In other words, it is the tool you need to apply a lifecycle to every application you develop using Micro Frontends.

Every individual application can respond to the events of URL routing and must be capable of bootstrapping, mounting, and unmounting from the DOM. What sets Single SPA apart from traditional SPA is that here, applications must be equipped to co-exist with others. They do not each get an HTML page of their own.
Anyone looking to explore the possibility of placing different frontend components or frameworks into a single DOM to be able to integrate them at runtime must give Single SPA some serious consideration.
Several popular applications – Google Maps, Gmail, and Grammarly, to name a few – are deploying the Single SPA framework. When using Single SPA, the template as well as the sub-application must know the location in the target namespace of the framework’s lifecycle functions. This is known as a contract between the container and the sub-application.
Webpack can be used to enforce the target location. For this, two new entries have to be added to the module.exports.output in each sub-application’s Webpack configuration. At this point, you’re ready to configure the main app. You render it and then add DOM placeholders for each sub-application. After this, the Single SPA library is added to the package.json file.
This prepares the sub-application to be registered in the Single SPA library. After this, the runScript function sources the external JS script file, which is run by adding a new script to the document.
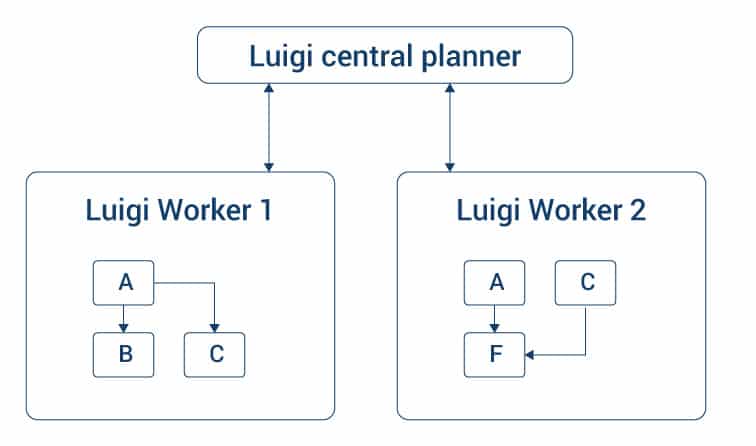
Luigi:

Luigi is another JavaScript framework for Micro Frontend that helps you with the process of creating an administrative UI steered by distributed and local views. This framework enables a web application to communicate with the Micro Frontends it is composed of. You can configure different settings such as authorization, navigation, routing, and UX elements to adjust the communication flow as per your requirements to avoid any breakdowns or glitches.
Luigi Client libraries and the Core application, which are a part of this framework, play a key role in establishing secure communication using postMessage API.
Qiankun:

This is a tool for Micro Frontend implementation based on Single SPA but one that has been made production-ready. It seeks to address some of the main challenges that developers face when composing an application using smaller independent applications. By addressing the issues of component integration and publishing static resources, it ensures that these sub-applications remain independent during the entire process, right from development to deployment and up until runtime. This isolation proves vital in handling issues of public dependencies and performance.
Open Components:

The objective of Open Components is to be ‘serverless in the front-end world’. Simply put, Open Components seeks to be the one-stop solution for all your Micro Frontend requirements. It is a complex yet rich system that comprises a host of tools that can handle different takes, right component management to CLI, and templates registry as well.
Open Components are made of two sub-parts – components and consumers. The components are isomorphic code units comprising HTML, CSS, and JavaScript. The consumers refer to microsites or websites that run on these components.
Podium:

Podium is a tool for ‘server-side composition of Micro Frontends’. It helps teams develop and serve different components of a web application in isolation, treating each part as a complete app on its own. These isolated parts, known as Podlets, can be developed either with the node.js Podium library or any technology stack of the developer’s choice.
This framework simplifies the process of developing different parts of a whole application in isolation, giving more flexibility to your development teams.
Mosaic 9:

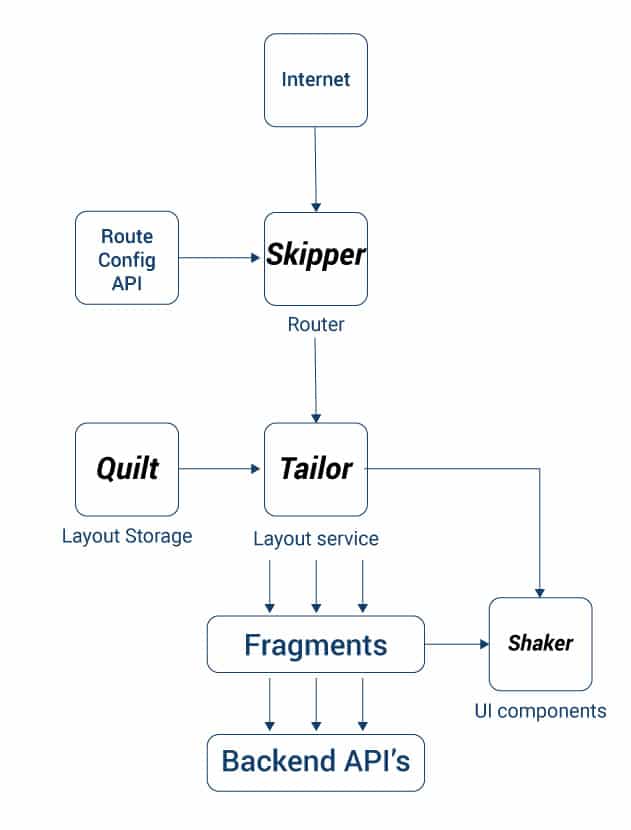
This is a bundle of libraries and services that come with certain specifications that define how different components will interact with each other and come together in a microservice architecture as part of a larger application. It relies on Fragments, which are provided by different services and fused at runtime based on the assigned template definitions.

The services and libraries that Mosaic 9 is composed of, single-handedly address a host of concerns such as layout, routing, showcasing UIs, and template storage.
Key Takeaway
Micro Frontends offer a bankable solution to split up the workload among different teams by isolating code and facilitating independent development. These existing solutions and frameworks serve as the backbone of this transformative approach to front-end development, and are therefore being widely used. If you’re just starting out, it helps to analyze their use cases in depth before zeroing in on the right frameworks for a large-scale project.
If you would like to learn more about how to apply Cuelogic’s expertise in this field and build a superior Micro Frontend architecture for your software product, contact us here.