The entry of Cypress.io has taken the world of functional test automation by storm. This newest tool is attracting a lot of attention, and for good reason. Cypress is fast, reliable, interactive, and most of all, it makes browser automation for testing cool and fun.
But is Cypress really the best alternative to the Selenium WebDriver? Is it better, and if so, in what way? Does Cypress have what it takes to dethrone the reigning king?
The question that needs to be asked, however, is whether replacing Selenium WebDriver is actually what Cypress has been built to do.
When you compare the two testing tools, it becomes clear that while the two have a lot in common, there are also some marked differences that allow them to each take on their own trajectory. One can even say that they exist as mutually exclusive tools for automating the web browser, writing functional tests, and verifying results.
Let’s take a closer look at what these two tools are, as well as their similarities and differences, to help you understand which one would be a more appropriate fit for your needs.
What is Selenium?

Selenium is an open-source test automation tool that is used for automating web browsers. A consistently popular choice among testers for more than a decade, this tool facilitates quality assurance teams to automate test case processes for any browser with the help of the Selenium WebDriver library and its language-specific framework.
To use Selenium for test automation, developers need to download the drivers for their chosen browser – gecko driver for Firefox, ChromeDriver for Chrome, and so on. Then, configure the suitable language drivers of their systems. Selenium offers QA teams and web developers the flexibility to work with a programming language of their choice, as it is compatible with nearly all popular languages such as Java, JavaScript, C, C#, Ruby, and Python, among others.
The Selenium WebDriver relies on the JSON wire protocol for test case execution, which can be completed in three simple steps:
- Translate test commands into a URL
- The HTTP server sends the URLs to the installed browser drivers
- URLs are then forwarded to the actual browser as a request, and all test commands in the script are automatically executed.
This leading test automation solution has served as the backbone of common test frameworks such as WebDriverIO and Protractor, in addition to testing frameworks like Appium, which is designed for mobile apps testing. It is this element of flexibility that, over the years, has positioned Selenium as a key enabler for automation in browser testing.
Key Strengths of Selenium
There is no doubt that Selenium has been and still is a sought-after tool for test automation. Its popularity lies in the following strong suits it brings to the table:
- Compatibility with a cross-section of operating systems such as Linux, Unix, Windows, and Mac OS
- The flexibility to choose from programming languages such as Java, JavaScript, Python, and Ruby
- Compatibility with all modern browsers such as Firefox, Chrome, Safari, and Edge
- Concise and relevant APIs
Shortcomings of Selenium
Even with all its cutting-edge functionalities that promote diversity and ease-of-use, Selenium is not a perfect tool. It does have its share of shortcomings, which include:
- Lack of built-in commands for automating test result generation
- The complexity of page-load or element load handling
- Inadequate support for image testing
- A time-consuming process for creating test scripts
- Complexities in setting up the test environment as compared to Cypress
What is Cypress?

Cypress is a JavaScript-based tool for frontend testing. It has been designed keeping in mind the changing needs of the modern web. The objective here is to address the limitations that quality assurance engineers and developers grapple with when testing web applications.
A unique DOM manipulation technique and the ability to function directly in a browser makes Cypress a highly user-friendly tool. Its unique interactive test runner functionality that executes all the commands is one of the many salient features of this tool that is responsible for its continually growing popularity.
In short, Cypress is both architecturally and fundamentally different from Selenium. Cypress is primarily used for frontend integration and unit testing. The agile methodology of Cypress allows frontend developers to create unique test cases of their own. The fact that Cypress is solely JavaScript-based is seen both as its strength and shortcoming, depending on the needs of the user. If you’re a frontend developer who is proficient in JavaScript, then Cypress can be a magical tool for you. On the other hand, its effectiveness can be vastly diminished outside of these specific requirements.
Cypress is a tool developed to make development and testing parallel processes. This intent is supported by the tool’s ability to carry out Test-Driven Development (TDD) with absolute end-to-end testing.
When comparing Cypress with Selenium, one of the key differentiating factors that lean in favor of the former is that its test scripts can be executed right within the browser.
Key Strengths of Cypress
Cypress is considered to be a fast, reliable, and futuristic tool for testing automation. Some of the key factors that make it so are:
- The snapshot functionality captures exactly what happens at the time of test execution, giving developers and QA teams a complete picture of what went down and how.
- Elimination of commands in test scripts makes the testing process a lot faster.
- Elements such as Clocks, Stubs, and Spies enable the users to control how functions, timers, and server responses behave, as well as to verify these actions.
- Automatic scrolling operation gives the full view of every element before a developer or QA engineer executes a particular action.
- Cypress has diversified itself and can now support browsers such as Firefox and Edge, in addition to Chrome. The limited browser support was considered a key drawback for Cypress, which is now on the path of course correction.
- It can execute commands in real-time, offering visual feedback all along.
- It documents the entire testing process in great detail.
Shortcomings of Cypress
There is ample room for improvement even in this new and exciting tool. Some of its most talked-about shortcomings include:
- It cannot be used to drive two browsers simultaneously.
- Cypress lacks multiple tabs support and offers only limited support for iFrames.
- In its current form, Cypress is not compatible with browsers such as Explorer and Safari.
- The JavaScript-only framework eliminates it as an option for developers and QAs who are not well-versed with the language.
Cypress vs Selenium: Better or Different?

Now that we’ve seen up close what Cypress and Selenium are and how they function, let’s circle back to the question of whether the new entrant is better than its long-existing counterpart. Is Cypress an alternative to Selenium? Or are they two different tools catering to different needs? We break it down for you:
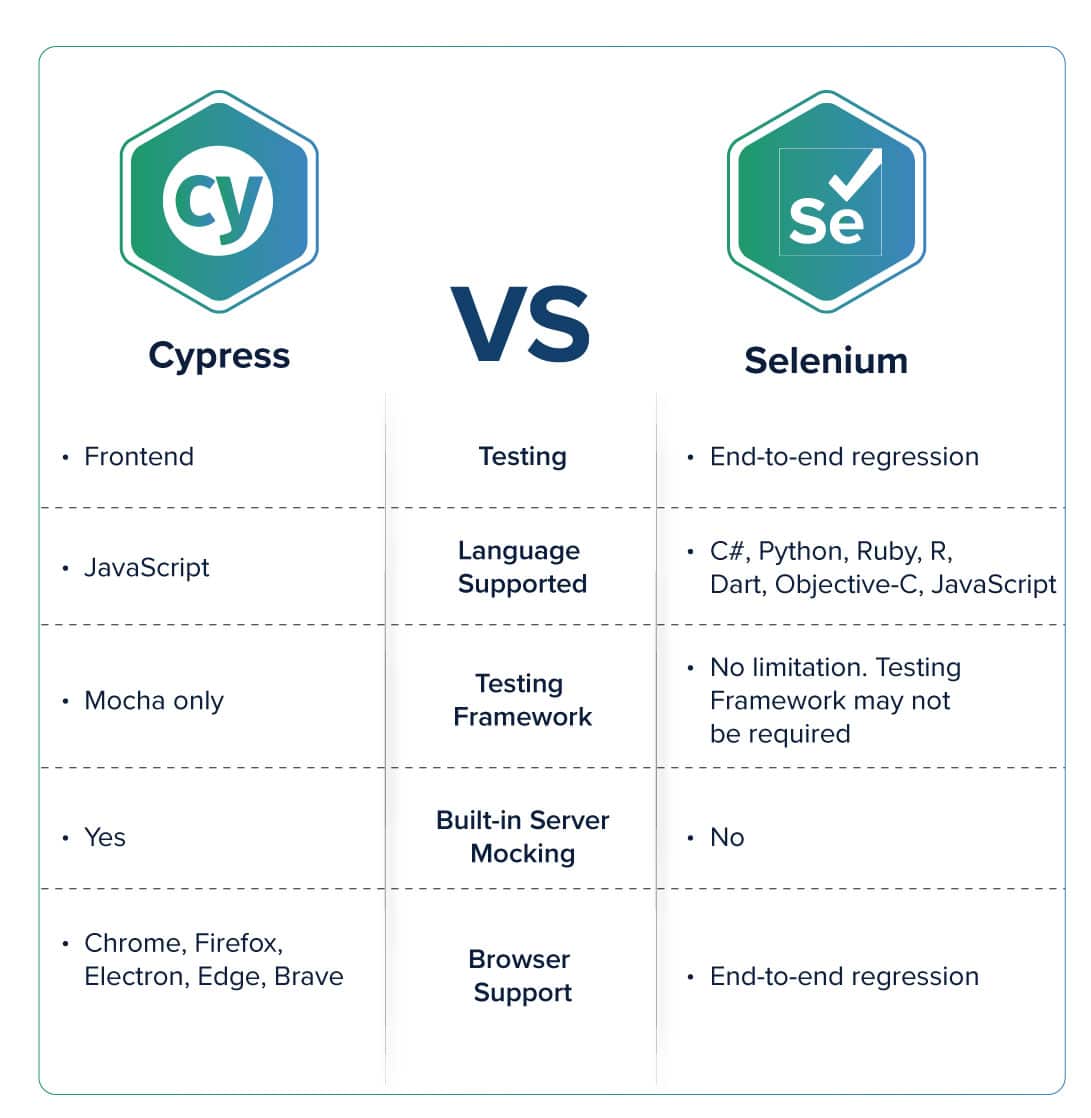
- End-to-End vs Frontend Testing
Selenium WebDriver is designed for carrying out end-to-end regression tests for web applications. The tool has been extensively used for frontend testing by QA teams, as the concept of developers testing code themselves is still relatively new and upcoming.
This trend has been triggered by the advent of agile software development methodologies, which cannot be leveraged optimally until frontend developers have the option of testing their own code. Today, frontend developers are writing their test code, along with integration and end-to-end functional tests, to assess the functionality of their frontend creations on real browsers.
While the broad parameters that frontend developers test are similar to those of QAs, their needs and objectives are different. For instance, frontend developers have no requirement for a staging environment in which the entire application – backend, database, as well as the fronted – is deployed.
That’s where Cypress comes in. It has been built specifically to address the testing needs of frontend developers, allowing them to test the frontend by running it locally. This difference in the testing approach is at the core of what sets Cypress and Selenium WebDriver apart. As such, they are different tools catering to different sets of users.
- Language Supported
Another key difference that is highlighted when comparing Cypress to Selenium is that the former is JavaScript-only whereas the latter is an open-source tool compatible with a wide spectrum of programming languages such as C#, Python, Ruby, R, Dart, Objective-C, and JavaScript.
However, it can be argued that it would be inaccurate to label this as a limitation of Cypress given that this tool is targeted at frontend developers, who primarily write in JavaScript. This programming language is the only one that browsers are capable of executing. The limitation of a single language for frontend development is a separate argument altogether. Even with its single language support, Cypress can be available to a broad user base in its target audience, given that this powerful and concise programming language is widely used across the world.
On the other hand, Selenium, being an end-to-end regression testing tool, has an API configured with diverse language bindings. This versatility definitely makes Selenium a more fitting choice for QA teams whose scope of work is broader and more diversified.
- Testing Framework
When it comes to offering choices to its users, Cypress doesn’t just limit the language, but also the framework that can be used for testing. With Cypress, you can only use the Mocha testing framework for writing tests. The role of Mocha in JavaScript is comparable to that of NUnit in C# or Junit in Java. However, it is not the only testing framework that is available to JavaScript users. By offering a specific testing framework support, Cypress rules out options such as Jest or Tape for frontend developers working with this testing tool.
On the other hand, Selenium WebDriver imposes no such limitations on its users. In fact, you don’t even need a testing framework when automating testing with Selenium. Tests can be run by simply writing a program that, in turn, drives the browser. This approach is widely used for gathering information or crawling web pages.
- Built-in Server Mocking
Cypress is often pegged as the faster alternative in comparison to Selenium. Its built-in mocking functionality plays an important role in delivering on the element of speed. Cypress is very focused on the needs of its target users and knows that the real backend is redundant to frontend developers most of the time. In its place, they work with mock XML HTTP requests to the server to speed up the testing process.
To make this approach more seamless and even faster, Cypress offers a built-in server mocking functionality.
While it is possible to mock server responses even with Selenium WebDriver, the process is a tad more elaborate. To accurately mock server responses with Selenium, a test needs to run a mock server that returns the right responses with precision. Naturally, a built-in server mocking feature is an easier and more efficient way to perform the same process.
- Browser Support
Considering that Cypress is designed to equip frontend developers with web application testing, its limited cross-browser support is almost baffling. When it was first rolled out, the testing automation tool was compatible solely with Chrome. In subsequent updates, it extended support to Firefox, Electron, Edge, and Brave as well. However, Cypress still doesn’t work with IE and Safari. It also lacks multiple tabs support and cannot be used to drive two browsers simultaneously.
Selenium, on the other hand, has no such limitations. It can be used to test applications on Chrome, IE, Firefox, Safari, Edge, and mobile browsers.
Conclusion: Which One Do I Use?
Cypress and Selenium are a textbook example of ‘same, same but different’. Although both tools are designed to automate web browsers for testing, they differ in their purpose, target user base, and architecture. Besides, Cypress is a new entrant that is still growing and improving whereas Selenium has been an established tool in the realm of automation testing.
That said, the choice of which one to use depends on the users’ specific needs. If you’re a front-end developer proficient in JavaScript, Cypress is the way to go. But if you are looking for automated testing of code on a cross-section of operations systems and browsers, Selenium is a more fitting choice.
If you’re looking for a fast and cost-effective way to carry out quality assurance services on your software product, or if you would like personalized testing strategy guidance from industry experts, shoot us an email at info@34.200.212.66.
