The name ‘Serverless Architecture’ misleadingly implies the server’s magical absence. In serverless computing, a third-party service provider takes responsibility for processes, operating systems and servers. Developers can now focus on just building great software.
All they need to do is code. Resource consideration (deploy, configure, manage) is no longer their concern. The cloud migration companies takes care of that. The less you are meant to manage the instance, the more serverless it is. Serverless goes well with certain functions. It is for companies to learn optimizing their use and integrate them into broader data systems.
The 2014 AWS Lambda launch was the first major serverless offering. Google Cloud Functions, Iron.io, Microsoft Azure Functions and IBM Bluemix OpenWhisk have since entered the market with similar service offerings on their cloud. Backend as a service (BaaS), Mobile backend as service and Function as a Service (FaaS) are approaches that go with serverless.

Serverless Architecture & AWS Lambda
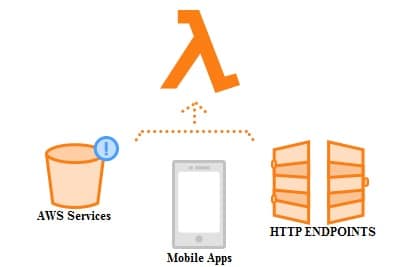
- AWS Lambda offers competitive pricing and an event driven computing model. That is, Lambda executes your code in response to events. An event can be a change to an Amazon S3 bucket, an update to an Amazon DynamoDB table, or custom events generated by various applications or devices. Moments after an event trigger, Lambda automatically prepares compute resources and runs Lambda function or code.
- It eradicates issues related to unused utilized server capacity without compromising on scalability or speed of response. Startups have moved from monolithic application architecture to microservices driven architecture by using AWS Lambda. Startups like group chat and messaging app SendBird and analytics platform Wavefront are using Lambda. Many startups like Click Travel have moved from monolithic app architecture to microservice-driven architecture (using AWS Lambda).
- Lambda eliminates the issues related to unused server capacity without sacrificing scalability or responsiveness. For e.g., developers working on a hotel booking website experiences user escalation on holidays. Usually, developers must create mechanisms to deal with this demand surge. Instead, Lambda takes care of this aspect for you. It supports multiple languages and libraries, including Python and JavaScript.
- AWS Lambda blueprints: A collection of organized but reusable and extendable lambda functions. Blueprints can be compared to recipes with sample event sources and Lambda functions configurations.
The AWS Lambda Effect
To break down how AWS Lambda does it for you in four steps:
AWS Lambda & Microservices: AWS Lambda is great for companies who want to direct their entire resources on solving the problem. With its elastic ability to scale and handle heavy traffic, microservices go well with AWS lambda.
Courtesy the new versioning feature and Amazon API Gateway, building microservices is much easier now. Scalable microservices can now be built for IoT apps, web and mobile. View a presentation about moving from monolithic architecture to microservices using Lambda in this video.
Testing: The AWS Lambda blueprint library has an uncomplicated framework for conducting Lambda function tests. The blueprints include those for load testing and running unit.
Test functions are no different than other Lambda functions. When test functions are invoked, this function accepts the function name to be tested as a parameter. You can read more about developing and testing AWS Lambda functions here.
Machine Learning: Lambda can be used in alignment with Amazon machine learning. You can either do streaming data predictions or customized predictions by exposing a Lambda function wrapping Machine learning as API. Check how to build a machine learning app with AWS lambda here.
Analytics: AWS Lambda can double up as an analytics option too. Enter Amazon Kinetic Analytics that allows you to process streaming data in real time with standard SQL.
No losing time in processing frameworks or learning a new programming language. A Kinesis stream can be created to relentlessly capture and store mammoth data chunks from a hundred thousand sources or more. Kinesis helps in continuous low-cost collection, storage and processing of streaming data. You can build customize data applications to serve any specific need.
Either Amazon Elasticsearch or AMR picks data from the Kinesis Stream for analysis. The results are up for display on a real-time dashboard. To know more about Amazon Kinesis, click here.
Big Data Pipelines: Big Data ‘pipelines’ can be build using serverless architecture. How does a serverless pipeline help though? First, it is highly scalable, payment is on ‘per execution basis’, and third – no need to manage group of EC2 instances. The process of moving data from data source to data target through a Big Data pipeline is called ETL (extract, transform, load).
Working with AWS Lambda: An Example
Apart from working with one of our Fortune 500 client, we have used AWS Lambda for a variety of interesting use cases, from IOT startup clients to integrating a revolutionary kitchen appliance.
For illustration purposes, we reproduce here an example of how Lambda plays a key part in the creation of a news blog app. Users can visit the app and sign in for the news blog newsletter. Admins can log in and collect the newsletter subscriber list. The requirements are as follows:
- Newsletter signups handles by a Lambda function and API endpoint.
- Subscribers list retrieved by a Lambda function and API endpoint.
- Enabling admins to log in.
Multiple AWS services need to be employed to attain our goal. Microservices will be written using Lambda. TO expose Lambda functions to the web, API Gateway will come in handy. IAM and Cognito will handle user authentication. Dynamo DB, database for storing newsletter subscriber info. You first need to set up Dynamo DB. You can learn more about Dynamo DB here.
Onto Lambda: Post database set up, we implement the Lambda functions. Two lambda functions will be created. The first to store the user email addresses, second to retrieve email lists in the database.
A function that accepts multiple parameters is exported to help set the request’s context. The implementation is written within the function. To finish the operation, callback function is called and passed into data that we would like to respond with. We use Node.js to write our functions inline within the Lambda dashboard.
STORE NEW SUBSCRIBER AWS LAMBDA FUNCTION
The first function is implemented by navigating to Lambda homepage in AWS dashboard and creating Lambda function. A few settings require configuration, before commencing to write code. Set the lambda function name for runtime select Node 4.3. Remaining settings can be set to default. Set role to “Choose Existing Role”.
Now you can select ‘server role/admin’. This gives Lambda function the ability to call and execute code from various AWS services like DynamoDB. Incorrect role setting will cause Lambda function errors. AWS SDK is used to allow easy interaction with other AWS services confined to the code.
‘use strict’;
// Requir’use strict’;
‘use strict’; // Require the AWS SDK and get the instance of our DynamoDB
var aws = require(‘aws-sdk’);
var db = new aws.DynamoDB();
// Set up the model for our the email
var model = {
email: {“S” : “”},
};
// This will be the function called when our Lambda function is exectued
exports.handler = (event, context, callback) => {
// We’ll use the same response we used in our Webtask
const RESPONSE = {
OK : { statusCode : 200, message: “You have successfully subscribed to the newsletter!”, }, DUPLICATE : { status : 400, message : “You are already subscribed.” }, ERROR : { status : 400, message: “Something went wrong. Please try again.” } }; // Capture the email from our POST request // For now, we’ll just set a fake email var email = event.body.email;; if(!email){ // If we don’t get an email, we’ll end our execution and send an error return callback(null, RESPONSE.ERROR); } // If we do have an email, we’ll set it to our model model.email.S = email; // Insert the email into the database, but only if the email does not already exist. db.putItem({ TableName: ‘Emails’, Item: model, Expected: { email: { Exists: false } } }, function (err, data) { if (err) { // If we get an err, we’ll assume it’s a duplicate email and send an // appropriate message return callback(null, RESPONSE.DUPLICATE); } // If the data was stored succesfully, we’ll respond accordingly callback(null, RESPONSE.OK); }); }; // Require the AWS SDK and get the instance of our DynamoDB var aws = require(‘aws-sdk’); var db = new aws.DynamoDB(); // Set up the model for our the email var model = { email: {“S” : “”}, }; // This will be the function called when our Lambda function is exectued exports.handler = (event, context, callback) => { // We’ll use the same response we used in our Webtask const RESPONSE = { OK : { statusCode : 200, message: “You have successfully subscribed to the newsletter!”, }, DUPLICATE : { status : 400, message : “You are already subscribed.” }, ERROR : { status : 400, message: “Something went wrong. Please try again.” } }; // Capture the email from our POST request // For now, we’ll just set a fake email var email = event.body.email;; if(!email){ // If we don’t get an email, we’ll end our execution and send an error return callback(null, RESPONSE.ERROR); } // If we do have an email, we’ll set it to our model model.email.S = email; // Insert the email into the database, but only if the email does not already exist. db.putItem({ TableName: ‘Emails’, Item: model, Expected: { email: { Exists: false } } }, function (err, data) { if (err) { // If we get an err, we’ll assume it’s a duplicate email and send an // appropriate message return callback(null, RESPONSE.DUPLICATE); } // If the data was stored succesfully, we’ll respond accordingly callback(null, RESPONSE.OK); }); }; e the AWS SDK and get the instance of our DynamoDB var aws = require(‘aws-sdk’); var db = new aws.DynamoDB(); // Set up the model for our the email var model = { email: {“S” : “”}, }; // This will be the function called when our Lambda function is exectued exports.handler = (event, context, callback) => { // We’ll use the same response we used in our Webtask const RESPONSE = { OK : { statusCode : 200, message: “You have successfully subscribed to the newsletter!”, }, DUPLICATE : { status : 400, message : “You are already subscribed.” }, ERROR : { status : 400, message: “Something went wrong. Please try again.” } }; // Capture the email from our POST request // For now, we’ll just set a fake email var email = event.body.email;; if(!email){ // If we don’t get an email, we’ll end our execution and send an error return callback(null, RESPONSE.ERROR); } // If we do have an email, we’ll set it to our model model.email.S = email; // Insert the email into the database, but only if the email does not already exist. db.putItem({ TableName: ‘Emails’, Item: model, Expected: { email: { Exists: false } } }, function (err, data) { if (err) { // If we get an err, we’ll assume it’s a duplicate email and send an // appropriate message return callback(null, RESPONSE.DUPLICATE); } // If the data was stored succesfully, we’ll respond accordingly callback(null, RESPONSE.OK); }); };
In this function, event object passed will receive email in when the function is called. Moving on the second Lambda function to retrieve newsletter subscribers.
RETRIEVE SERVERLESS STORIES NEWSLETTER SUBSCRIBERS
Earlier process is followed for new lambda function creation. The only difference – changing name of function to subscribers. Post function creation, code logic implementation will be as follows. ‘use strict’; // We’ll again use the AWS SDK to get an instance of our database var aws = require(‘aws-sdk’); var db = new aws.DynamoDB(); exports.handler = (event, context, callback) => { // We’ll modify our response code a little bit so that when the response // is ok, we’ll return the list of emails in the message const RESPONSE = { OK : { statusCode : 200, message: [], }, ERROR : { status : 400, message: “Something went wrong. Please try again.” } }; // We’ll use the scan method to get all the data from our database db.scan({ TableName: “Emails” }, function(err, data) { if (err) { callback(null, RESPONSE.ERROR); } else { // If we get data back, we’ll do some modifications to make it easier to read for(var i = 0; i < data.Items.length; i++){ RESPONSE.OK.message.push({’email’: data.Items[i].email.S}); } callback(null, RESPONSE.OK); } }); };
We now test the function. Lambda functions can be easily tested by clicking TEST button on top of page. The code will execute and display operation results. It will also display a log to help debug any issues.
The AWS Lambda Edge: Summary
Though AWS Lambda has been around only since 2014, major global businesses are already adopting it. The main factors fueling its popularity:
- Product launch time is significantly reduced
- IT costs reduced to a huge extent.
- Businesses don’t have to budget for underutilized or wasted computing and engineering capabilities.
It’s still early days for Lambda though. It must prove its mettle for enterprise IT functions like testing, security and configuration management. For more on serverless AWS architecture, AWS lambda, comparisons with similar computing services and other aspects of technology, keep visiting our blog section.
(The AWS lambda Effect image idea source: https://aws.amazon.com/lambda/. Code example courtesy: auth0.com)