Digitization is the need of the hour. With the advancement in technologies, businesses need to find a way to increase their reach. Mobile applications are an essential medium to extend the circle. An average individual spends about 90% of their online time using mobile or web applications. Software application development needs to be approached in such a manner that the apps can be accessed and used by everyone alike.
Due to the increasing demand for apps, every business is looking to build one that can be available across all platforms. An app developed for Android will not work for iOS and vice-versa. Both these platforms have primitive technologies to build apps for them individually. Apps for Android can be developed using Android Studio or Kotlin, whereas iOS requires the knowledge of Xcode or Swift. The developer must know about all of these technologies.
The problem has led to the development of cross-platform frameworks. Among the various options available online, Flutter and React Native are two of the leading cross-platform development frameworks.

React Native was built and open-sourced by Facebook in 2015. It has easy access to the native UI components, and the code is reusable. A hot reload feature is available along with access to high-quality third-party libraries.
Flutter was launched by Google. It is an open-source technology. Flutter contains a robust ecosystem and offers maximum customization. A hot reload feature is available with faster code compilation. Now let us evaluate Flutter vs React Native based on certain parameters.

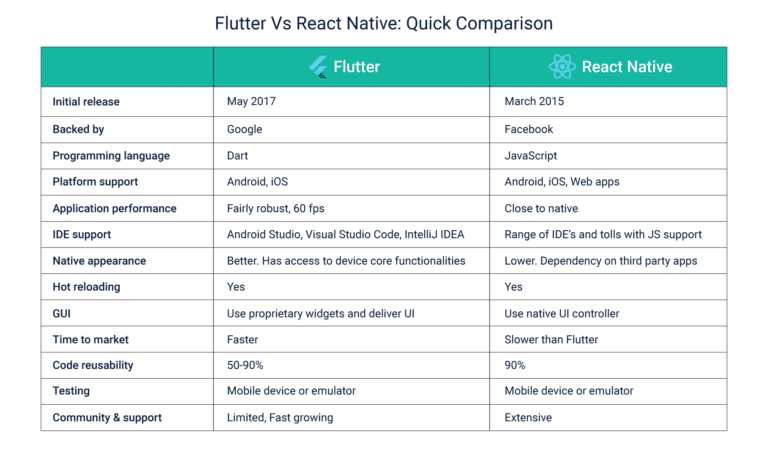
Flutter Vs React Native Criteria For Evaluation
Programming Language
Cross-platform development frameworks can use one programming language to develop apps for all platforms. React Native mainly uses JavaScript as the programming language, which is a dynamically typed language. ReactJS is a JavaScript library mainly used for building user interfaces. JS is a very commonly used language and hence does not require extensive learning to understand it. ReactJS is used across various web applications, a specific pathway to build out its forms has to be used which is accomplished by using – ReactJS lifecycle. On the other hand, Flutter uses Dart. Dart was brought to the forefront by Google in 2011. It is similar to most other Object-Oriented Programming Languages. Dart has been quickly adopted by developers as it is more expressive. But since JavaScript has been around longer, developers prefer the React Native framework in terms of language.
Architecture
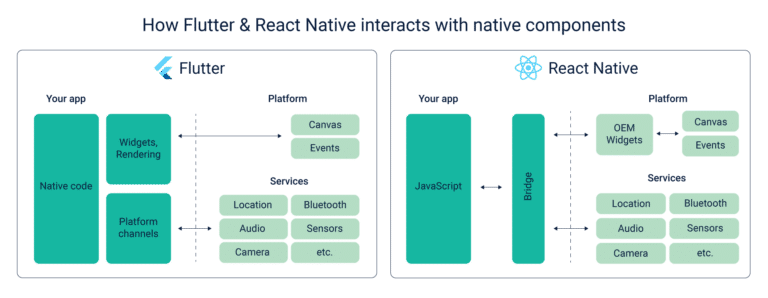
Understanding the technical architecture is essential while studying Flutter vs React Native comparison. React Native uses the JavaScript bridge, which is the JavaScript runtime environment. This provides a pathway to communicate with the native modules. JSON messages are used to communicate between the two sides. This process requires a smooth User Interface. The Flux architecture of Facebook is used by React Native.
In contrast, Flutter contains most of the required components within itself. This rules out the need for a bridge. Frameworks like Cupertino and Material Design are used. Flutter uses the Skia engine for its purpose. The apps built on Flutter are thus more stable.
Installation
Easy installation is of paramount importance. React Native can easily be installed by someone with little prior knowledge of JavaScript. It can be installed by using the React Native CLI. The command-line interface needs to be installed globally. The prerequisites for installing React Native are NodeJS and JDK8.
The yarn needs to be installed to manage the packages. Installing Flutter is a bit more arduous. The binary for a specific platform needs to be downloaded. A zip file is also required for macOS. It is then required to be added to the PATH variable. Flutter installation does not require any knowledge of JavaScript but involves a few extra steps as compared to React Native.
Setup and Project Configuration
Proper guidelines are necessary for setting up a framework. React Native does not provide a proper setup roadmap. It starts with the creation of a new project. There is a little guideline to using the Xcode tools. But React Native does not provide enough information for a proper setup.
For Windows, it requires JDK and Android Studio to be preinstalled. Flutter, on the other hand, provides a detailed guide to installing it properly. Flutter doctor is a CLI tool that helps developers to install Flutter without much trouble. Hence, we can derive that Flutter provides better CLI support and a proper roadmap to setting up the framework. Project configuration can be done easily as well.
UI Components And Development API
Having a proper API is necessary for accessing the Native modules. React Native can create the Native environment for Android and iOS by using the JS bridge. But it relies heavily on third-party libraries. The React Native components may not behave similarly across all platforms. This makes the apps inconsistent. User Interface rendering is available. Flutter provides a huge range of API tools, and the User Interface components are in abundance. Third-party libraries are not required here. Flutter also provides widgets for rendering UI easily across Android and iOS.
Developer Productivity
This feature is essential to choose which framework is better suited to the developer. The React Native codes are reusable across all the platforms. JavaScript is supported by all editors. React Native also provides the Hot reload feature. This means that any changes in the backend will be directly visible on the front end, even without recompilation. Flutter also offers the Hot reload feature. The compilation time on Flutter is shorter as compared to React native. This affects Flutter VS React Native development speed comparison. But all editors do not support Dart as it is not common.
Community Support
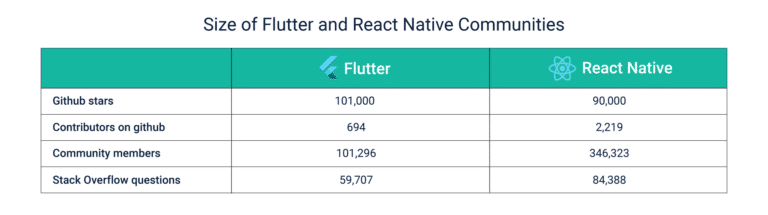
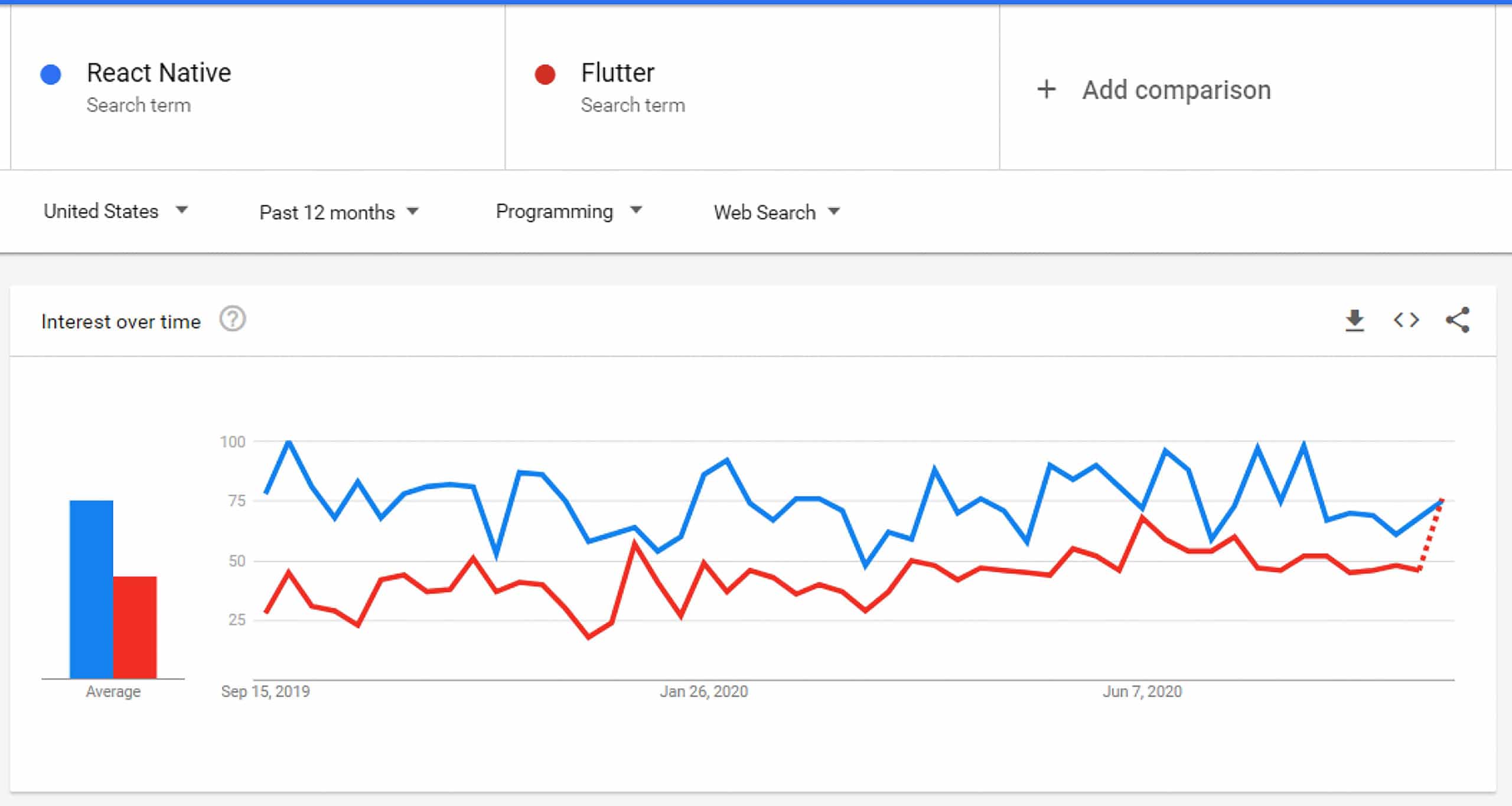
Community support gives us an idea about the Flutter VS React Native popularity. Forming a community is important for developers. Communities help in sharing knowledge about specific technology and solving problems related to it. Since being launched in 2015, React Native has gained popularity increasingly. Communities have formed across the globe. The React Native Community on GitHub is a flourishing one. Flutter started gaining popularity in 2017 after the promotion by Google. The community is relatively smaller, but a fast-growing one. Groups are starting to form worldwide like the Flutter Community. React Native has larger community support. There is still a long way to go for Flutter, but it is being acknowledged globally at present.
Testing Support
Testing is required for checking the integrity of the code and getting feedback on it. It also tells us about the Flutter VS React Native performance. JavaScript offers some unit-level testing features. The React Native framework does not provide any support for testing the UI or the integration. Third-party tools need to be used for testing the React Native apps. No official support is provided for these tests. Flutter provides a good set of testing features. The Flutter testing features are properly documented and officially supported. Widget testing is also available that can be run like unit tests to check the UI. Flutter is hence better for testing.
DevOps And CI/CD Support
Continuous Integration and Continuous Delivery are important for apps to get feedback continuously. React Native does not offer any CI/CD solution, officially. It can be introduced manually, but that too does not have a proper guideline to it. Third-party solutions need to be used. Setting up a CI/CD with Flutter is easy. The steps are properly mentioned for both iOS and Android platforms. Command Line Interface can easily be used for deploying them. React Native DevOps is properly documented and explained. DevOps lifecycle can also be set up for Flutter. Flutter edges React Native in terms of DevOps and CI/CD support because of the official CI/CD solution.
Use Cases
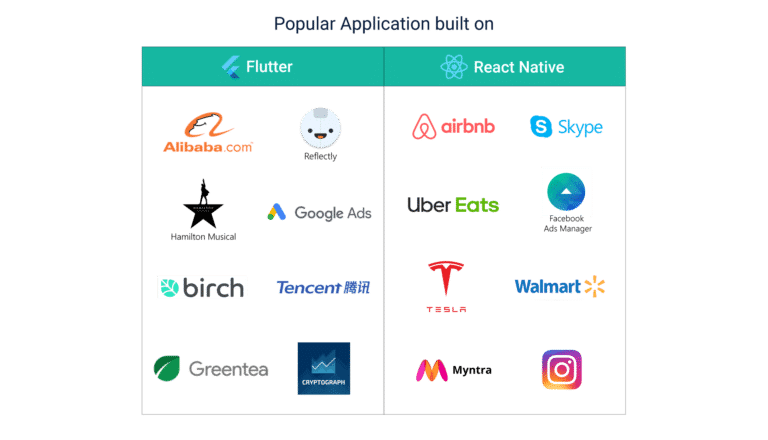
Both frameworks have their specific applications. React Native is used when the developer is accustomed to using JavaScript. The more complicated apps are created using the React Native development framework. If the User Interface is the core feature of your app, you should choose Flutter. Flutter is used for building simple apps with a limited budget. Thus you should consider the main use case of your app before finalizing the technology stack. The target of Google is to improve Flutter’s performance for desktops mainly. This will allow developers to create apps for the desktop environment. React native may use the same codebase to develop apps for both Android and iOS.
Conclusion
The learning curve for both frameworks gives us a fair idea about React Native VS Flutter, which is easier to learn. React Native is easier to learn as developers have some knowledge of JavaScript. Dart being new does not necessarily imply that it is harder to understand. Spending more time on learning Dart can increase the popularity of Flutter. The Flutter VS React Native future is hard to predict. Both these frameworks have their advantages and disadvantages. React Native might be the base of preexisting apps, but Flutter has taken the developer community by storm. It has increasingly gained popularity since its inception.
With the advancement of the Flutter Software Development Kit(SDK), Flutter is becoming more and more advanced and preferable for cross-platform app development. Flutter overtakes React Native at certain points and vice versa. Both provide a powerful framework for app development. Cross-platform apps enable you to increase your reach. Flutter may overtake React Native as the leading cross-platform app development framework unless the RN community keeps updating itself.