What is Software Rapid Prototyping?
Rapid prototyping, also called Rapid Application Development (RAD), is one of the key pillars for true technology innovation.
It is an approach to developing software that focuses on fast, iterative development cycles. The aim of rapid prototyping is not to deliver a final product but to understand the strengths and weaknesses of the proposed technology solution. It is usually more of an adaptive process than a planned project.
Since the prototype renders a simulation of how the final product is intended to work, this software development method allows teams to test the usability and feasibility of their products early in the development cycle.
Rapid prototyping is often used for software development, but can also be applied to any other kind of engineering or product design.
Rapid prototyping has become increasingly popular among modern developers, along with agile programming methodologies. It helps them better understand their customers’ needs and shorten the feedback loop between developers and their clients by proving the idea with a working prototype.
Many experts agree that rapid prototyping is one of the keys to success in today’s fast-paced business environment.
If you are wondering how to do incorporate rapid prototyping into your team’s software development process, read on for some practical advice that will help you deliver your next big project on time and under budget.
Why is Rapid Prototyping Important?
Within technology companies, a significant focus lies in project planning, which includes stages like ideation and budget allocation. However, development feasibility is considered to be the job of the software developer, who can only work out the potential problems once they are formally allocated to a project and task.
In Rapid Prototyping, the primary goal is to validate product solutions before a tangible product is developed.
Software prototyping invites user feedback by focusing on building an interface for the end-user to interact with.
Rapid prototyping allows teams to gather feedback during a project’s research phase, helping teams develop solutions that are more likely to succeed with the end-users.
As stated by the famous architect, Frank Lloyd Wright, “It’s easier to use an eraser on the drafting board than a sledgehammer at the construction site.”, implying it is earlier to learn and adapt to user feedback during the rapid prototyping phase rather than the development phase.
There are two scenarios where rapid prototyping is recommended:
A. To validate design concepts.
By allowing focus groups from the target demographic to use the product, teams can understand how users would prefer to use a product. Once user interface requirements are understood, the design concepts can be revised accordingly.
B. To test the usability of a product.
Conducting usability testing with real users early on with a prototype helps teams identify and resolve usability issues before a product enters its actual development phase. In addition, testing allows teams to understand areas that need improvement, and re-iterate the design until they attain satisfactory feedback metrics. Thus, creating prototypes helps teams finalise their overall system before the product development process officially begins.
What are the Key Steps in the Rapid Prototyping Process?

Rapid Prototyping has three major activities that the product development team undertake:
Prototyping
In the prototyping phase, teams develop prototypes that are essentially visual representations of the proposed final product.
Teams can choose how they wish to present their idea, opting for low- or high-fidelity prototypes. The main priority would be for the development team to cover all the basic requirements of the product.
Feedback
Stakeholders and focus groups with members of the target audience are invited to try out the functional prototypes and share their thoughts and opinions.
The design and usability are the primary criteria for the evaluations.
Refinement
Teams use the feedback received to improve their prototypes or alter their design concepts as required. Once they complete their next development cycle, they invite their audience to share their feedback again.
This process continues for multiple iterations until all the stakeholders are satisfied with the proposed solution.
Preferred Prerequisites for the Rapid Prototyping Development Process:
For teams to be able to gain from the benefits of rapid prototyping, they need to meet certain conditions:
- Understand all the Requirements: Before beginning the prototyping process, teams must understand the user requirements, specifically for the target demographic.
- Collect a Multidisciplinary Team: the team needs to quickly grasp the requirements from the user’s perspective, break them down into functional elements, and draw experience from similar projects which could be referenced.
- Re-use Components: Try to use pre-existing UI screens, backend APIs and mocks to implement the prototype with minimal development efforts and costs.
- Allocate Time for Prototyping: With rapid prototyping, teams need more time to plan the project before actual development can start. This can mean that some teams can get uncomfortable about not meeting deadlines. However, if planned well, the time to create a prototype should be minimal and can, in fact, save time down the line by making sure the developers are sure about precisely what the user needs are.
- Research on the Prototyping Tool: Teams should know the types of tools they can choose from, to select the tool best suited for their situation. It often benefits teams to have team members with experience in prototyping to be able to create multiple prototypes fast.
Principles of Prototyping for Software Development:
One of the key principles in prototyping is the Pareto Principle, also called the 80/20 rule.
The Pareto Principle states that 80% of the consequences come from 20% of the causes in almost all situations.
For prototyping, teams can bear this in mind and choose to focus on the most significant 20% of their proposed features.
This can especially be beneficial for teams with a limited budget.
For instance, for a banking application, a prototype would need to include the basic features of checking account balance, transferring money and paying bills. On the other hand, features such as a customer’s spending trend analysis can be considered irrelevant for a prototype.
Types of Prototypes
In simple words, a prototype can be called a representation of the product design. Based on what the product team needs to test, they can create a prototype for the entire application or just the one given function.
Prototypes can mainly be categorized as per their fidelity. The fidelity of a prototype measures how realistic and detailed it is.
Fidelity can be measured for a prototype’s visual design, content, and interactivity.
Based upon the fidelity, prototypes can be classified into two categories:
- Low-Fidelity
- High-Fidelity
Low-Fidelity
Low-fidelity prototypes are quick prototypes that mainly aim to test the functionality of a solution rather than the visual design.
Since low-fidelity prototypes are not necessitated to look like the final product, they can be represented simply in a short period of time.
Characteristics of Low-Fidelity Prototypes:
- Visual design: Only the main visual elements of the proposed product are represented (for instance, the basic visual hierarchy).
- Content: The noteworthy elements of the content are retained, while lesser important details can be left out.
- Interactivity: The interactive elements can be simulated manually, or if the prototype is a wireframe, then tools to create “connected wireframes” can be used, which will allow testers to understand the workflow in a proposed product.
Examples of Low-Fidelity Prototyping:
There are different methods of low-fidelity prototyping, such as paper prototyping, surveys, etc. Amongst these, the most used technique is paper prototyping.
Paper Prototyping:
Paper prototypes are based on hand-drawn representations of the different screens that represent user interfaces of a product.
Despite being a simple technique, it can be beneficial in the earliest stages of product design as an initial prototype, when teams need to explore various ideas and refine them over multiple iterations.
The Benefits of a Low-Fidelity Prototype:
- Cost-Effective: Being simple, low-fidelity prototypes do not cost much to develop.
- Quick: Depending on the team’s preferences, these prototypes can be created in minimal time. This opens up the opportunity for product teams to explore various ideas with minimal effort.
- Quick Feedback: Since the prototypes do not have a lot of effort invested in terms of time, teams can quickly implement review comments to ensure expectations between all stakeholders are aligned.
- No Special Skills Required: Due to the ease of low-fidelity prototyping, any team member can design the prototype.
- Collaborative: Low-fidelity prototyping encourages all team members to participate in the ideation stage since it does not require technical design skills.
- Documentation: Low-fidelity prototypes can serve as detailed specification documents for designers and developers
- Multiple ideas can be tested early: Since the time taken to develop a low-fidelity prototype is less, teams can produce multiple prototypes to explore various ideas simultaneously. Stakeholders can easily choose the features they prefer from the options before them.
Cons of using Low-Fidelity Prototypes:
- Less Detailed: It may be difficult to represent all the key concepts using low-fidelity prototypes for a complex project. In such a scenario, user feedback may not be comprehensive, as users would have to imagine how the details would work.
- Lower Levels of Interactivity: Interactions usually need to be explained diagrammatically or verbally. This means that users would need to be guided through the usability tests, and their feedback would not be as detailed as preferred.
2. High-Fidelity Prototypes:
High-fidelity prototypes have a look-and-feel close to the actual proposed product. Such prototypes are created when teams clearly understand the requirements and need to test the product with real users.
They are usually created for high-stakes projects.
Test-users should not be told they are interacting with a prototype to collect legitimate prototype feedback. If they believe they are testing a prototype, they could enter a ‘proactive suggestion’ frame of mind instead of providing genuine reactions.
Characteristics of High-Fidelity Prototypes:
- Visual design: Realistic and highly detailed designs- each prototype element looks like the proposed product, including icons and fonts.
- Content: Real data proposed for the final product can be used for the prototype.
- Interactivity: High-fidelity prototypes are created to simulate interactions as realistically as possible. They should be fully functional.
Example of High-Fidelity Prototyping:
Digital prototypes are one of the most used rapid prototyping techniques. Using specialized prototyping tools, product teams can create prototypes that are visually rich and interactive.
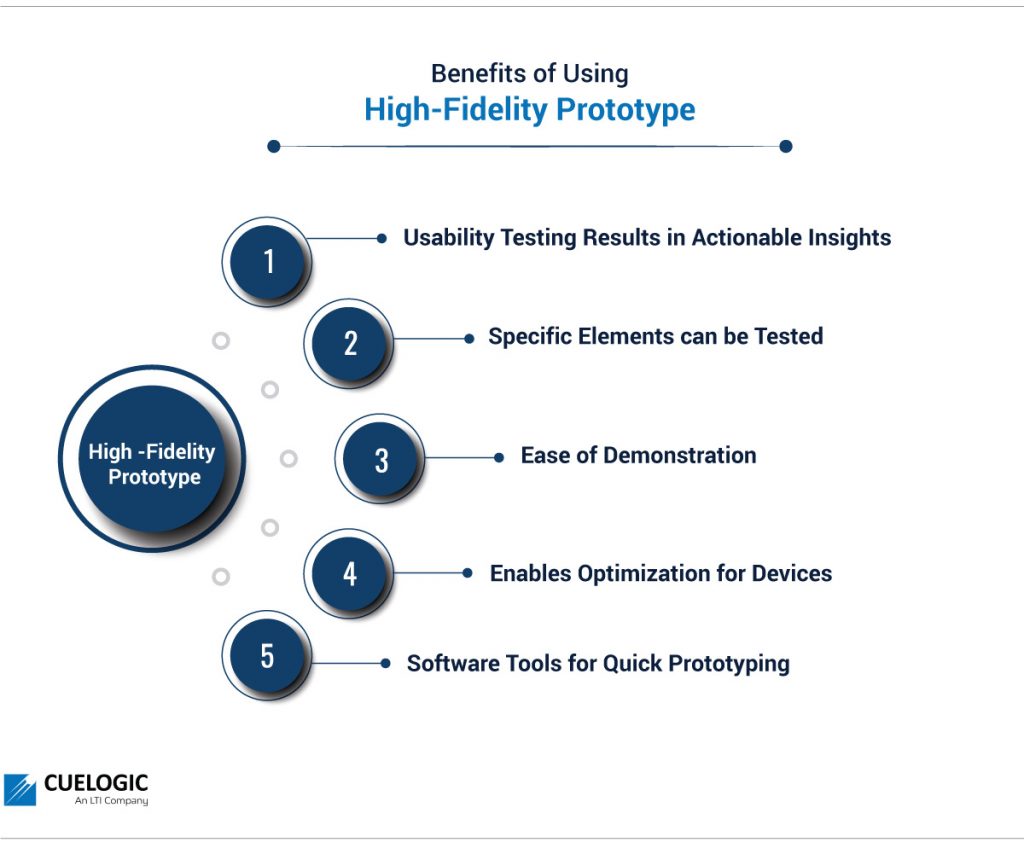
Benefits of Using High-Fidelity Prototypes:

There are several reasons why teams should incorporate high-fidelity prototyping into their software development journeys:
- Usability Testing Results in Actionable Insights: Since such prototypes are like the authentic product, test participants will use them naturally, as if they were interacting with the actual product. This gives rise to meaningful feedback, which helps to refine the product further.
- Specific Elements can be Tested: Testability of particular UI elements or interactions. Product teams can test elements like interactions, graphics, and workflows with the working model prototype. Teams can measure the time taken by users to complete basic actions and work to simplify workflows accordingly.
- Ease of Demonstration: This type of prototype is suitable for demonstrations to potential investors and stakeholders. Users can understand the concept and potential of the final product, leading to higher chances of product buy-ins and more valuable feedback.
- Enables Optimization for Devices: Developers can view the design of their product on various devices to check for performance differences in different platforms.
- Software Tools for Quick Prototyping: Using software tools, product designers can create wireframes on their own to demonstrate the workflow and the basic interfaces of a product.
Cons of using High-Fidelity Prototypes:
While the benefits of using such prototypes are significant, there are a few disadvantages to this type of prototyping:
- Higher Costs: As compared to low-fidelity prototypes, there are higher resources required to develop high-fidelity prototypes in terms of skills, team members, cost and being time-consuming.
- Balance Between Features and Costs: Teams need to find the balance between creating a prototype that looks real so that the test-users provide genuine reactions and feedback while not spending significant much time and money on the prototype. Not finding this balance could lead to teams being hesitant to change courses due to expended resources and opportunity costs of going back to the drawing board.
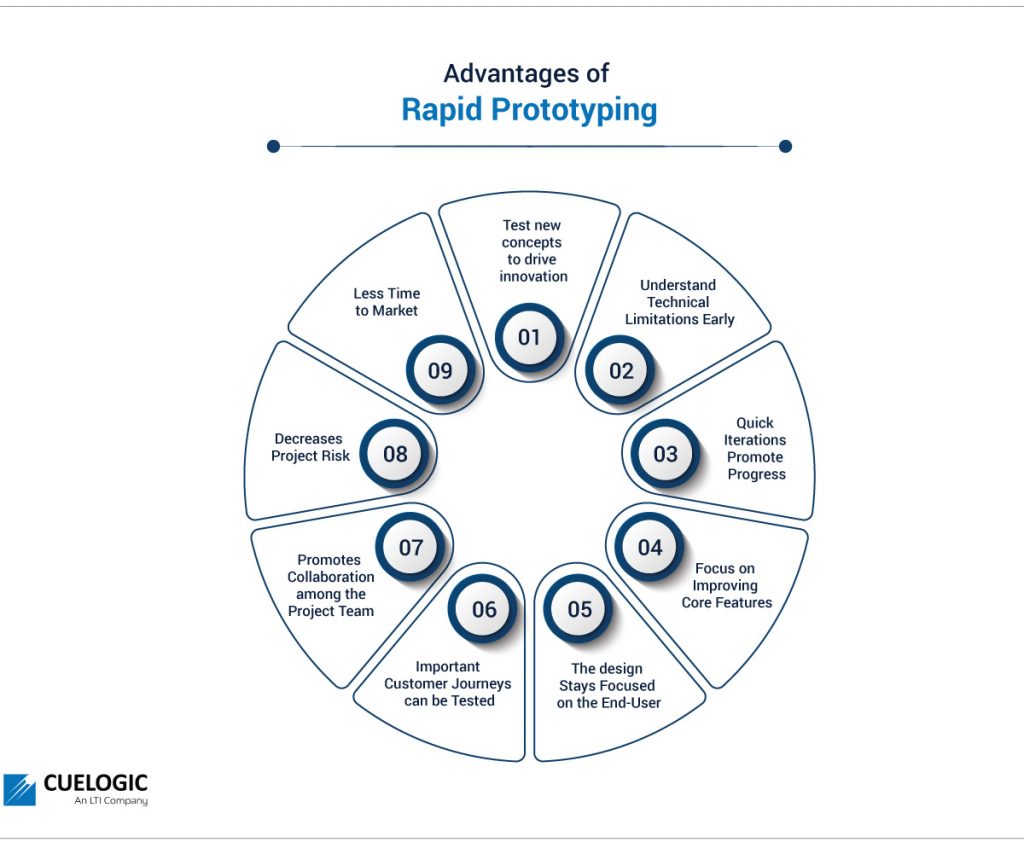
Advantages of Rapid Prototyping:

Rapid prototyping allows several benefits to product development teams, both big and small.
Whether teams choose to design high-fidelity or low-fidelity prototypes, they will experience many benefits from the added steps.
Some of the benefits are:
Test new concepts to drive innovation:
Since creating a prototype is more cost-effective than developing the actual product, prototyping helps teams explore new ideas without significant fear of failure.
Understand Technical Limitations Early:
The later in the development process a team realizes the limitations of their selected technology, the higher the impact of the realization. For example, it may become too late to change a technical architecture decision if a team has worked on it for too long.
Quick Iterations Promote Progress:
By working in short cycles, teams work more efficiently to improve the core design of the product. In addition to improving the design quickly, the marked progress allows teams to pitch for increased buy-in from stakeholders and investors at an early stage.
Focus on Improving Core Features:
In most big projects, the backlog of items is large, and the team size is small. As a result, every feature, page and function cannot be prototyped. Rapid prototyping ensures that the team prioritizes the features that will have the highest impact.
This makes teams concentrate time and resources on significant components.
The design Stays Focused on the End-User:
With its focus on end-user testing, rapid prototyping prioritizes usability and customer experience from the start of the project. In addition, the early feedback helps to refine the design and reduces the probability of the development becoming delayed due to later requests for major changes.
Rapid prototyping will often give rise to results that meet expectations. This is particularly true when compared to the waterfall methods of development, in which end-user testing comes in at a much later stage.
Important Customer Journeys can be Tested:
Interactive prototypes allow users to validate fundamental customer journeys and provide feedback. Teams can optimize workflows to ensure users have a seamless experience while using the product. Prototypes allow product teams to rectify critical workflow problems without squandering software development time
Promotes Collaboration among the Project Team:
Prototyping allows everyone engaged with the project to work together on the product design during the product development process. In addition, by providing stakeholders beyond the product design team, and end-users, early chances to interact with and provide feedback on the product, the finished product is likely to satisfy expectations.
Decreases Project Risk:
Compared to development, the low cost of prototyping signifies that teams that use rapid prototyping reduce their project risk. Frequent early feedback from test-users and stakeholders indicates issues that can derail the project are identified and resolved before the business invests more finances.
Should the team identify any significant problems, they can either resolve them during the prototyping phase (requiring fewer resources than fixing the identical problem during the development stage) or quit the project with relatively fewer resources wasted.
Less Time to Market:
The use of iterative prototypes accelerates the speed at which teams can develop a product. The fast pace of this development approach implies businesses may profit from being first to market and the expanded market share that comes with it.
By getting to market quicker, businesses start to recover their development costs earlier, and a faster development will presumably cost less in terms of resources.
Conclusion:
Rapid prototyping can be an invaluable tool for product development teams to save on time, effort, and money. With validated feedback from end-users who interact with the prototypes, teams can be assured that their product will succeed in the market.
Therefore, the question of whether it is worth it to invest in the creation of prototypes should be answered with another question: is it worth it to release a product into the market without testing the assumptions made?
Although the rapid prototyping process can add time to the product development lifecycle, the benefits significantly outweigh the time taken.