Component Reusability
Reusability is one of the most common and frequently used buzzword in software development. Multiple technologies, including React, have recently started to equip themselves with this function. Therefore, making Component Reusability one of the most popular functionality in UI design.
One important characteristic to measure quality of components is component reusability, It measures how easily the component can be reused in a new environment.
This measure differs from project to project mainly by considering the degree of similarity between classes quantitatively, and they also take account of indirect similarities.
As a live example, we recently explored Component Reusability for a client partner to bring in cost and time savings. Let’s explore this in detail.
Our client, an enterprise software company and one of the leaders in travel domain, was maintaining 5 websites. 70-80% of the business of all the websites was the same, barring the UI elements, which had a different look and feel. They Outsourced Software Development to Cuelogic and tasked us to enrich and maintain these sites. Our R&D team analysed the entire site and diagnosed as follows –
Previous Process
Let’s say below is the story which we need to build.
Story to deliver
As a user I need to find a hotel. I should be able to search with address, city name or zip code – making it extremely simple for me to book a hotel at my preferred location.

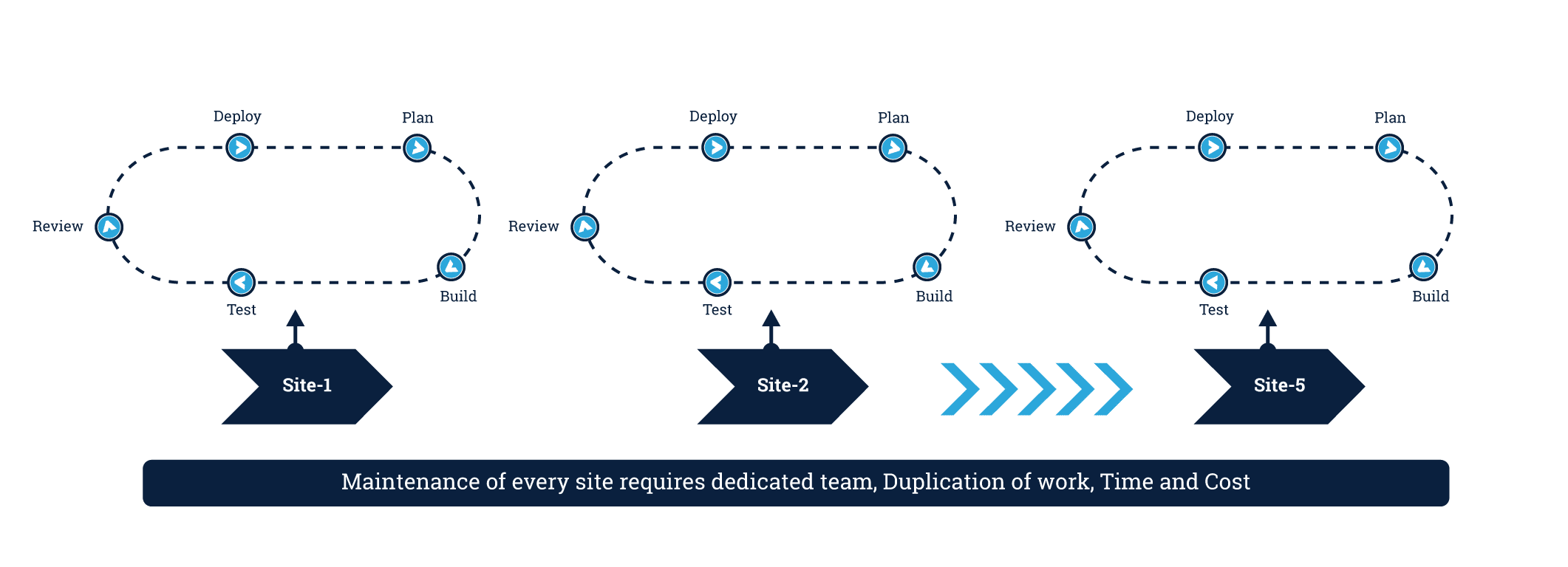
As explained in the figure above, we would need to run the tedious and time consuming process for every site even when the story is same. The cycle of Planning, Building, Testing, Review & Deployment was to be repeated 10 time – once for every single site. Needless to say, this was highly time consuming and pricey.
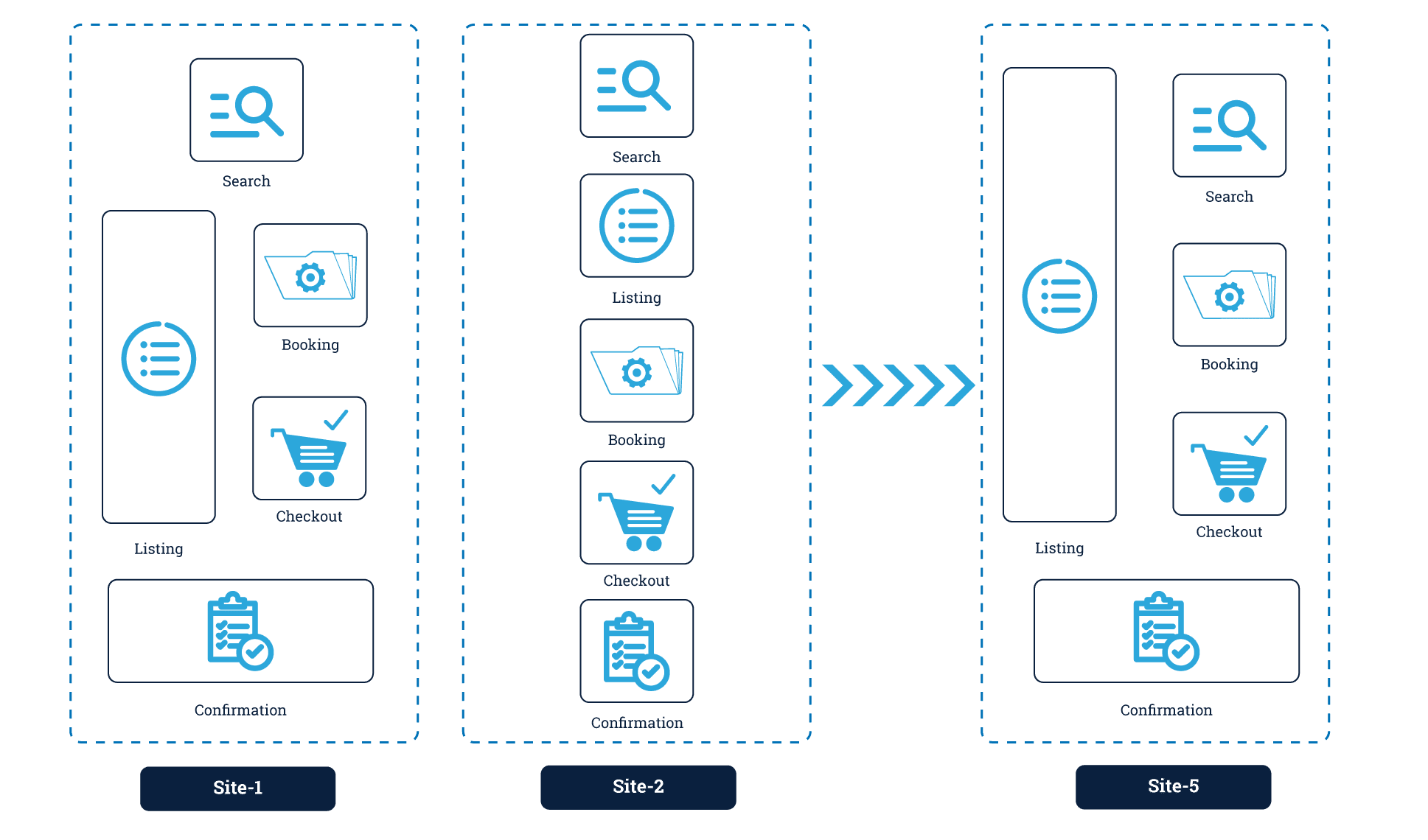
To further understand this, refer to the below diagram. You will observe that almost all the functionalities are same, only the UI was different.

The following drawbacks were listed and explained to our client partner.
- Requires project wise dedicated team
- Duplication of work
- Repetitive and time consuming deployments
- Increase in testing/bug fixes cycle
- Time and Cost
Solution Proposed/Designed
To overcome the mentioned drawbacks we came up with a custom software development solution of having component reusability by considering the below mentioned key aspects which are more important for client’s existing business on the respective sites.
- We should not lose search engine ranking of current sites
- Sites continue to have customized UI
- Deployment should be easier
- Code should be maintainable and easy to understand with high-quality standards
- Scaling should be easier
- Maintenance/development time and cost should get reduced
After considering our recommendation, our client partner wanted Cuelogic to come up with a plan to minimize the drawbacks. However, keeping the following in mind –
Deployment Flow
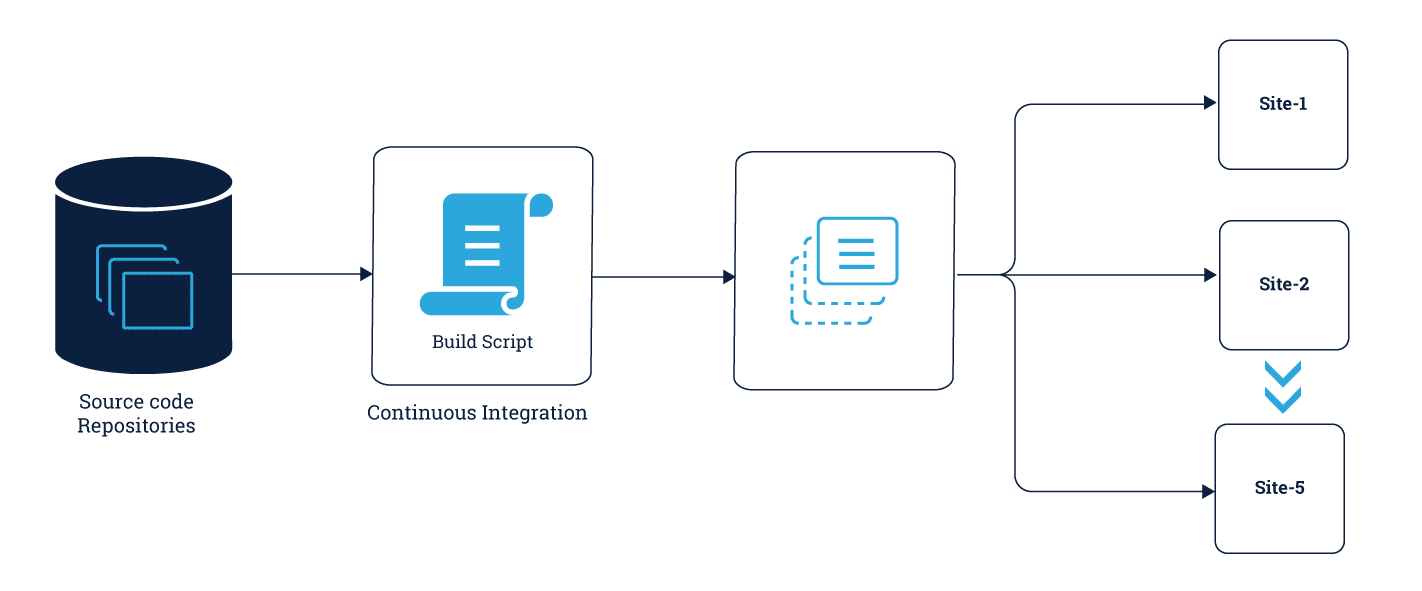
Below image depicts the deployment flow with component reusability

Let’s say we have around 5 sites to maintain where upto 70-80% of business flow is same, considering this below are the high-level stats.
|
Area | Current |
Proposed |
| Team Size | 6 (Min. 4 Dev + 2 QA) | 3 (Max. 2 Dev + 1 QA) |
| Story development time | Min. 40 Hrs (8 hrs / Site) | Min. 8 hrs |
| Deployment time | Min. 5 Hrs (1 hr / Site) | Max. 1 Hr |
| Smoke test time | Min. 50 Hrs (10 hrs/Site) | Around 12 hours |
Summary
Component reuse process facilitates the increase of productivity, quality and reliability and decrease the cost and implementation time
Also read: 12 Factor Design Methodology and Cloud-Native Applications
Reusable components and frameworks must be accumulated in a standardized format.
