Rails 6 release date and features
Rails 6 latest version rc2 has now released on July 22, 2019. This may be the best-exercised RC (release candidate) in Rails history. Because Rails has been released with three beta versions so far. Companies like Basecamp, Shopify and Github already using rc1 in the production. If you want to start a new rails app today then definitely you can use 6.0.0.rc1 or 6.0.0.rc2 gem version.
Let’s see what are the Rails 6 new features added in the final release of 6.0.0.rc1
- Action Mailbox
- Action Text
- Parallel Testing
- Action Cable Testing
- Webpack

1) Action Mailbox
In Rails 5, we were using ActionMailer to manage mails in the application.
Action Mailbox is extracted from Basecamp, which gives you the way for incoming emails to the mailboxes as a controller for processing in the rails application. Also, it has access to integrate Mailgun, Postmark and SendGrid. Along with that, you can implement and work on handling inbound mails directly via the built-in access to Exim, Postfix and Qmail.
The inbound emails are considered as ‘InBoundEmail’ records using Active Record and tracking of its lifecycle, store original email on cloud storage via Active Storage. Also, it is responsible for data handling with on-by-default destruction process. By default, an ‘InBoundEmail’ that has been successfully processed will be destroyed after 30 days. For more help click here.
NOTE.: Action Mailbox requires Active Job and Active Storage.
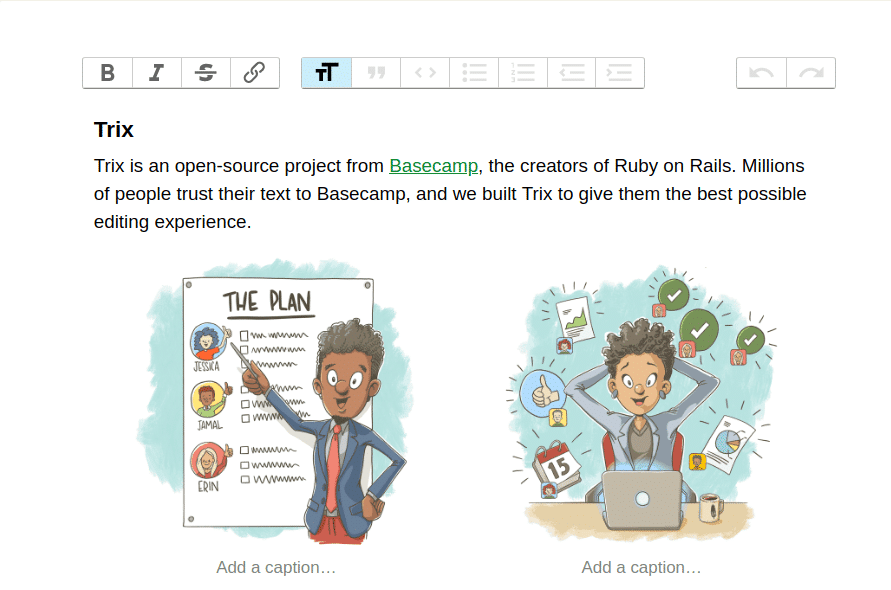
2) Action Text
This is another extraction from Basecamp. According to Trix, this is a rich text content and editor for everyday writing that added to Rails 6.
This editor handles everything from formatting, quotes, lists and embedded images and galleries. Any embedded images or attachments are automatically stored using
Active Storage and associated with the RichText model. For more help click here.
Action Text already included in Rails 5.2, so many developers might have used it and also aware of the challenges if they have faced. This will give you opportunities to edit and bring rich text content.

Why was Trix editor added to Rails 6?
Most WYSIWYG editors use HTML’s contenteditable and execCommand that are designed by Microsoft support team for Internet Explorer 5.5. And based on reverse-engineering, those things copied from other browsers, so during implementation, each browser has its own issues and that leads to inconsistency.
But, Trix uses HTML’s contenteditable as an I/O device and overcome this inconsistency.
NOTE.: Action Text requires Active Storage.
3) Parallel Testing
Rails 6 added parallel testing by default. This feature is built by Github. Parallel testing allows you to run each test parallelly. It reduces the time to execute the test suite.
The machine has multiple cores and can create workers too. Using Rails 6, we create workers and based on each worker, Rails create a test-database. So, the test will have these number of database to run the test suite. We can create workers in two ways:
- By adding parallelize(workers: 2) to your test_helper.rb
- By adding PARALLEL_WORKERS=2 rails test
Example: If you have created 2 workers then the test will create test-database-0 and test-database-1.
If you love to run the test using threads and JRuby, then it has additional property as thread. To add this, you need to add `parallelize (workers: :number_of_processors, with: :threads)` to your test_helper.rb. This threading parallelization is supported by Minitest’s Parallel:: Executor. For more help click here.
4) Action Cable Testing
This is a small feature added in Rails 6. In this, Rails allows testing your action cable functionality at any level. The levels are:
- Connections
- Channels
- Broadcasts
We do a connection test to check the connection’s identifiers are assigned properly or are there any improper connection. Channel tests only assert the channel subscribes to the particular stream or not. The broadcast test is to check whether the message has been broadcasted inside other components. For more help click here.
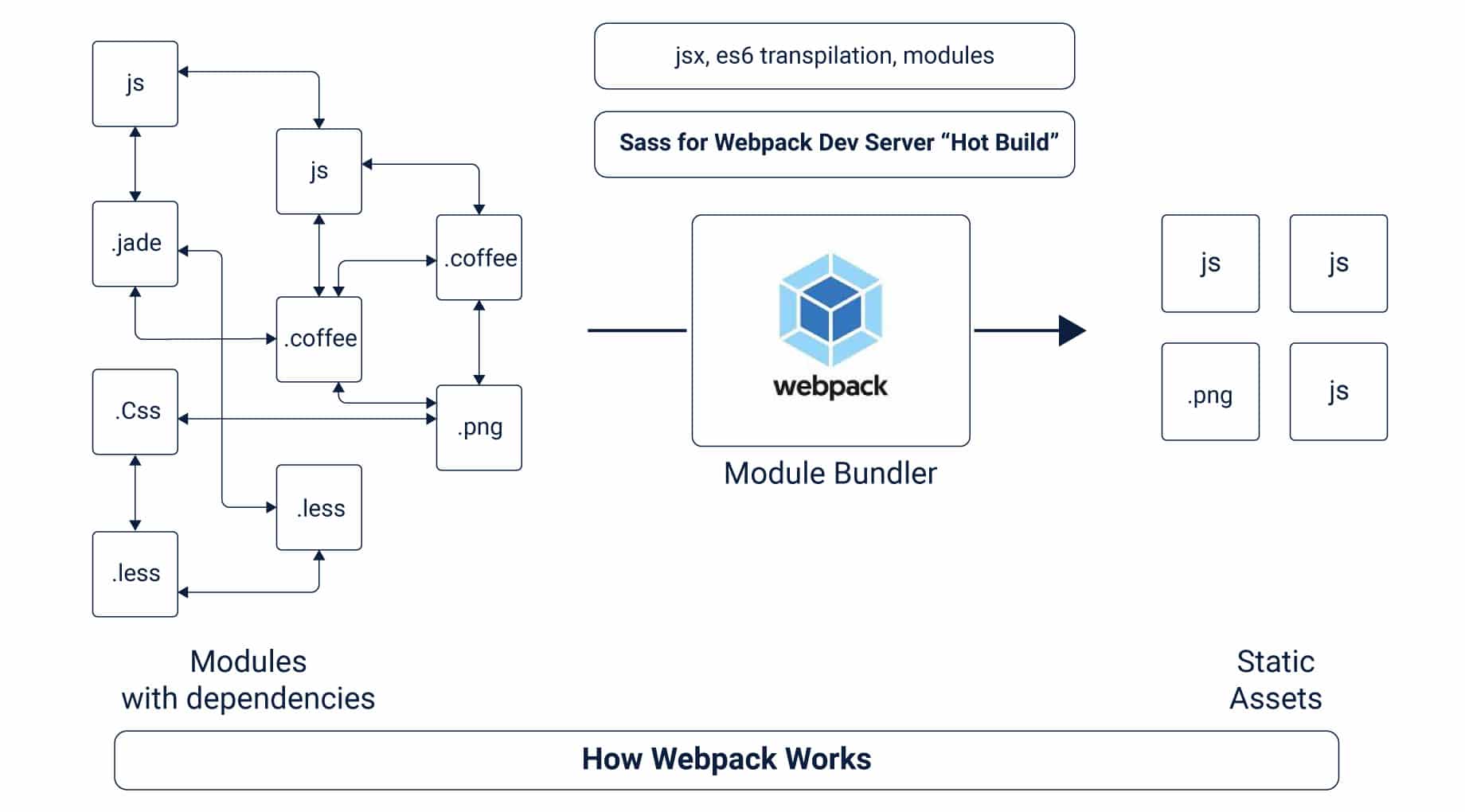
5) Webpack
Webpack bundler has been added as default in Rails 6. Previously Rails uses Assets Pipeline to built JS and CSS. But now, using webpacker gem, all StyleSheets, images and JS libraries wrap into a single bundle with a single access point.

Some people already using webpack bundling with rails 5.1+ version. But, in that version, we need to configure it using the command ‘rails new app –webpack’. Now, it is by default into the rails app.
Webpack is a static module bundler for modern js applications. Webpack helps during connecting Rails app with UI frameworks like ReactJs, AngularJs, VueJs, etc. Also, using this we can easily build hot reloading into Rails 6 application.
The webpacker gem provides integration with webpack and npm/yarn. Npm and yarn both famous for fast, reliable, and secure dependency management.
Rails 6 upgradation from Rails 5
- Considerations
First, you need to consider your application rails version is 5.2 and you need to upgrade to rails version 6. And your current app rails version has latest patch version before moving to the next major/minor version. - Ruby Version
Rails 6 require Ruby version 2.5 or greater. - Gems
You need to check all your gems from Gemfile are compatible with Rails 6 gem. You can check this by visiting the respective gem’s GitHub page. - Config files
There is a task `rails app:update`. It will update the app to the latest version. During app updates, it will give you conflict over current files. You need to fix those files carefully. - Removals
There are many removals in Rails 6. You need to take care of that during upgradation. - Webpacker
Now, webpacker is by default added in Rails 6. It is a modern javascript compiler. You can manage your asset pipeline using webpacker. - Credentials
Rails 6 given support for all environment credentials. Means, now you can create separate credentials to each environment e.g. dev, staging and production.
Why use Ruby on Rails?
- Ruby is a much-matured language now. Years back, Ruby was slow and Rails was a bit slower but it is history now. Rails 6 will boom popularity worldwide again.
- As per Stackoverflow survey 2019, Ruby is the sixth most highly paid language worldwide.
- It has many helpful tools and gems. Using these gems and tools, you can build a web application in a faster way. Many startup’s using RoR for web applications.
- RoR has a big community to give solution to the developer’s problem. You get solutions online easily for every small and complex issue.
- Web application performance time you can reduce using background processing, using CDN and indexing your database.
- Ruby on Rails updates continuously with good features.
Summary
We hope that this blog will be helpful to learn new features added in Rails 6 as well as the upgradation process. Ruby on Rails playing a very important role in Web Application Development and Web API Development. It will help you to build web applications within less time and cost compared to other technology.
Tag
Rails ruby on rails rails6