Imagine you write your code, wrap it up, and deliver it straight to your friend – gift-wrapped as a present. This is containerization of apps in a nutshell. Containerization is a concept, that lets you open up your presents for Christmas and fit it straight into a puzzle, the puzzle being your complete software package.
Besides offering a blend of portability, ease of use with different coding stacks, and code reusability, let’s discuss why you should consider containerizing your Node.JS apps with Docker and how to get it done.

The Benefits
Whether you outsource software development or do it in-house, there are plenty of benefits to be utilized using containerization of apps. Let’s take a look below.
- App Execution In Isolated Runtime Environments with Virtual OS
- Virtualizing of OS allows applications to be distributed across a single host without the need of running Virtual Machines through access to a single OS kernel
- All apps run on the same Linux Kernel, thus saving hardware resources and improving boot times
- Multiple containerized apps can be run concurrently on a single server
- Simplifies DevOps deployment workflows as all runtime differences get encapsulated within containers. Docker apps are executable in different framework stacks.
- No need to set up or install libraries, packages, configuration files, etc.
- The working environment remains the same whether the container is run on development, staging, or production servers.
Undoubtedly, scalability is the biggest bonus point of app containerization as you get to add on or remove containers based on your choice in bespoke software development pipelines.
How To Containerize Modern Node JS Applications
In this article, we’ll discuss how to containerize a very basic “hello world” Node.JS app using Docker and run it on another port besides your localhost. You can apply the same steps for your other Node.JS files no matter the code complexity since the concept in Node.Js remains the same. Let’s begin.
- Visit Docker.com and download the Docker Enterprise Edition from the official website.
- Initialize the “hello world” file with npm init.
- Install npm manager and run Express Framework with the following line-npm install –save express
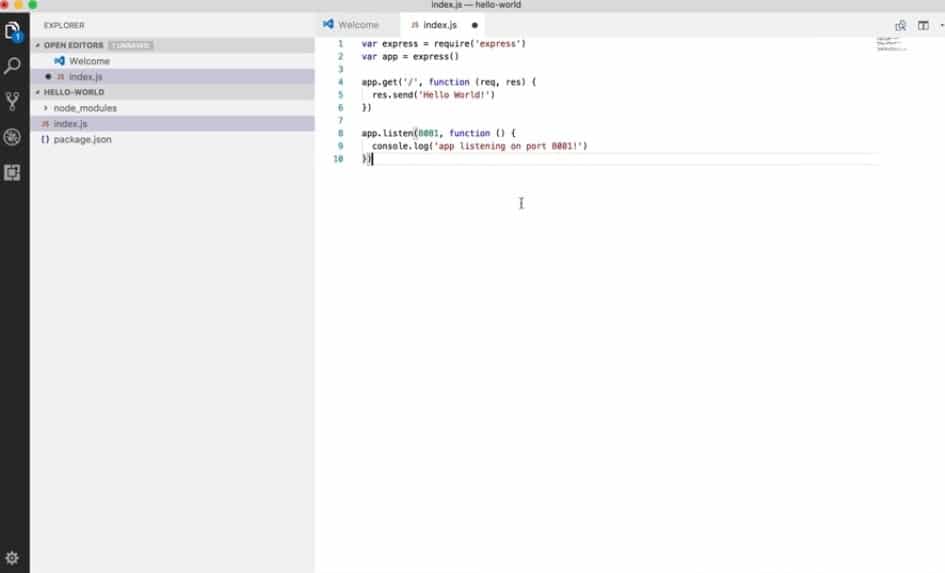
- Create an index.js file for your app code using this line-
touch index.js - Open up your favorite code editor now. We’ll proceed with Microsoft Visual Studio in this example.
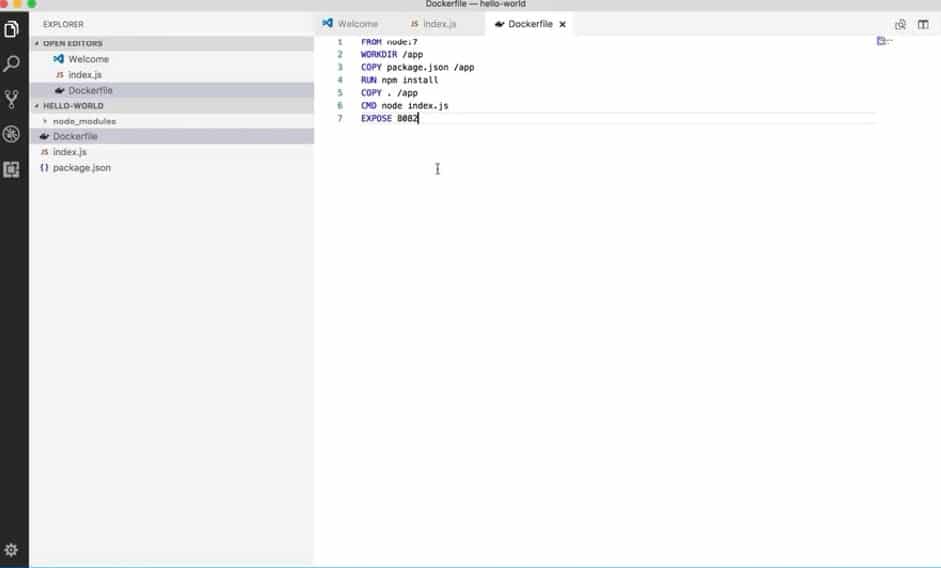
- Create a Docker image since that’s needed to run your code inside a Docker container. Open up Command Line and write down the following code to create a Docker file (a text file that tells Docker how to create a Docker image) and make that happentouch Dockerfile
- Go back to your code editor and change the local port value to your desired choice on Line 7.
- Run the CLI (Command Line Interface) and type in the following lines to finally create your Docker builddocker build -t hello-world .
- Run your Docker image inside a container with the following command-
docker run -p 8082:(local port) hello-world

And voila! You should find your app running inside your Docker container.
Did you like this post? Comment below and let us know your thoughts!