Visualizing big data signifies the visual representation of available information in the quantitative form like charts, graphs, and many more. Being able to visualize the data in its most authentic way is not only useful for the development platforms, but also the people. D3 and Angular framework have lots of fundamental processes through which you can add or make changes in the document.
Data visualization significance
Data visualization in big data can be assumed as the virtual representation of data with the help of graphs, plots, and informational graphics. It is a statistical representation of the data in the most precise manner. There are many disciplines to view data visualization equivalent to advanced and modern visual communication. Also, data visualization includes the creation and artistic representation of data. Its primary advantage is that it enables the user to actively see the connections which are occurring in between the operational conditions and the organization’s performance. Using the advancement of Angular, it provides the extension of templates where the component gets attached accurately. Using the instances of existing elements in an array provides better visuals.
Understanding D3
D3 is the most preferred and extensive JavaScript library, which is incredible for data visualization. It is used to manipulate the files or documents which are based upon the data and then bring them to a different level with the help of HTML and other platforms. It mainly focuses on the web standard to provide the capabilities of the Advanced Browser along with a proprietary framework. D3 JavaScript library combines the data visualization components and an approach with the document object model (DOM). Later D3 applies the same data-driven transformation for the corresponding document.
D3 is an open-source JavaScript library that helps users by providing robust manipulation of the document object model (Dom) which is data-driven. It also gives access to the rules which can create the desired visualization, and transformation gets more realistic by providing shape and creation to the data. Multiple layouts are equipped to transform the visualizing data tools into various other representational forms. It allows the data to pass through several transitional stages to ensure a visual flair once the data change. It is a stable JavaScript library for producing dynamic and interactive visuals in the Browser. Along with it, D3 also provides a large number of graphic options which is incredible for the developer. Visualization is estimated to be the core dimension of D3.
Selection ()
D3 allows for the selection of elements just like JQuery. In this method, the data gets associated with the initially selected elements. If the code is run and its nodes are inspected in the DOM models, then the result will appear where each node has improvised data. The select () method selects the element from the same document. Also, it undertakes the argument for the corresponding name which you want to add, and then returns the HTML node in the sequence having similarity with the name. D3 utilizes the association of data for the subsequent process. Similar to JQuery, D3 also allows for the changing of calls as it can efficiently manipulate the DOM model elements.
Append ()
This method takes the argument from the element which you want to add in the data and then, it is depended over the HTML node for the selected item and Returns a new direction to that node.
Enter ()
It is instrumental when the data is a lot more than the corresponding DOM elements. Enter is also used when there is a need to add items in the DOM model. This method enables the user to set the selected text of note or start with the current document. To set the value of the string is passed as an argument. D3 follows three basic types of selection-
- Existing DOM elements
- Enter selection
- Exit selection
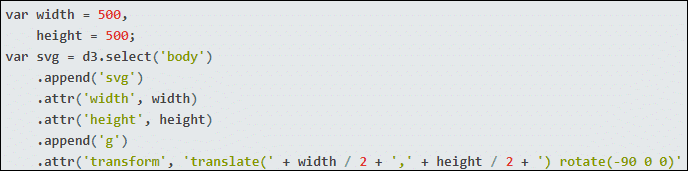
D3 is based upon the web credentials which allow the user to transform data and give it a new platform with the help of HTML, SVG, and CSS. It is easy to start with D3, and to proceed with the visualization, we would require an SVG element.

Say like creating a multilevel chart to display the data. To visualize the data, we initially need to transform the shape and carry out the necessary customization.

Basic updation
D3 follows a pattern for how you deal with the corresponding data; this pattern could be
Enter, update, join, and exit. This process is supported by the joining of data with new as well as existing data, which is followed by the sequence of entering, updating, and the removal of data. It gets more simplified as a pattern is using data (), append (), transition (), and exit () with D3. By combining all the utilities with the visualizing data, D3 performs all the necessary activities to create the chart.
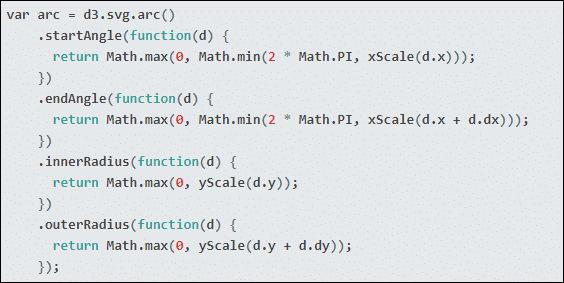
Scales in D3
- Ordinal scales
This scale will map all of the discrete values into an array of distinct values. If the amount is shorter than the domain, then it will repeat itself.
- Band scales
They are similar to the ordinal scales, but the difference is they use a continuous range. Also, it splits the whole field into multiple numbers of values in the domain array. This scale divides the entire range into the segments scaling their costs as per the accordance.
- Linear scales
Linear scales encompass the numbers or dates which are of a continuous domain. It is the y-axis in a graph and also one of the most preferably used scales in D3.
Key features of D3
It is evident that interactive visualization can add a more impressive form to the data sets. Significant characteristics of the data set are that its use as an application is enhanced. This allows the user to make a selection with the specific data sets to visualize the way he wants. This is efficiently supported by D3 framework, and the features of D3 are as follows-
- It utilizes pre-existing conventions
D3 utilizes web standards mostly of HTML, CSS, and SVG. This feature allows for the quick implementation of the script on the cross the platforms without the actual need of any specific Technology or any other plugin from Browser. Along with it, D3 also allows the data visualization to be performed uniformly indulging with other scripts and frameworks. Addition can be put into place with the website without disturbing the coding, and one of the best parts of D3 is that it is incredibly lightweight. D3 can work with any of the web standards regardless of the specification; hence, it is fast.
- D3 is data-driven
It is placed over data; hence, it is driven by the same by providing the input for statistics and fetching the data for the remote servers. It can be done across multiple formats and arrays to JSON, CSV, and XML. With the help of these, various charts can be created and the heavy use of its data-driven Technology powers up the data. D3 allows for the dynamic generation of different elements and tables irrespective of the form.
- D3 is dynamic
D3 is flexible as well as dynamic, hence it is a handy tool for providing the active property in the functions. Data that is input into the script can quickly transform the styling and attributes which are required for the data visualization of any corresponding data set.
- Transformation but not the representation
It is essential to understand that D3 does not introduce any form of visual representation, and unlike other platforms, its vocabulary of the graphics is derived directly from the web standards. Say, users can create SVG elements with the help of D3 and style them with the available style sheets. Even the composite effects of strokes can be used to transform. If any of the latest features are introduced, you can use it immediately as no Toolkit update is required. Other than 883 is quite simple to Deepak with the browsers inbuilt inspector encodes through which you can manipulate D3 in the same standards.
- Improvisation in transitions
Rather than representation, D3 focuses on the transformation of data sets, extending them directly from natural to the animations. Over time D3 transitions simultaneously interpellate the available styles and attributes, and Tweening can be regulated with natural functions. The enter politics of D3 efficiently supports the primitive numbers and number systems that are embedded in the strings along with the compound values. Even it can be extended to the registry to support complicated properties of data structures.

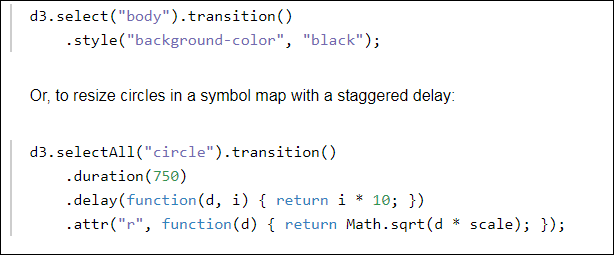
This is an example to fade the background of the page in black. Just by transforming the attributes of the code D3 minimize the overhead and also enables the graphical assembly and complexity at the higher frame. The Sequencing of the complicated transition also gets allowance with D3 while not replacing the toolbox of Browser. It instead uses an explosive way to make it easier.
Angular
Angular is a powerful platform to build and develop mobile as well as desktop applications. We can also call it an open-ended hierarchy of the Javascript Framework, which is designed to make the applications providing all the necessary elements all at once. It is a combination of multiple things that serve as the building blocks of the UI and corresponding code. Angular has a fitted high learning curve, and moreover when it comes to reacting. Each component and directive of angular goes through a number of stages, called as Angular Lifecycle. Angular allows the developer to build the dynamic client-side applications which single all multi-page association.
Along with that, there are several other advantages of it-
- The modular design of angular makes it easy to manipulate the components of the application. Also, the code of angular is organized and more structured making them readable
- Angular supports decoupled components
- It also has simplified and efficient MVC architecture
- It is provided with a static typing typescript which is under the type of safety. All together it makes the code easier to maintain, refactor, and organize.
- It can be integrated with other web-development frameworks so as to enhance the overall user interaction. For eg: Building AngularJs on Rails App fastens the web app response.
- It comes with a powerful serial which automates the development and creation of angular applications
- Dev community is accessible here.
All of these advantages together provide a feature-rich Angular platform to build web or desktop applications efficiently.
- Integration of visuals with angular
The combination of data visualization is justified in Angular, and the user does not need to aggregate the data anyway.
- For dashboards
For the data aggregation, a visualization dashboard is always a better choice. Most of the analysts prefer panel, as they provide better metrics for tracking the business and also help in making the data-driven choices. As a developer, it requires lots of effort to configure it to follow the requests.
Google Charts
It is one of the best charting services which do not require any relation of the elements with D3. Instead, it uses the Google Charts to provide transformation of the data and then pass it on in the drawing function.
How to load the data in charts
To load the data in corresponding tables, a function is used, which is known as a data source. This service supports the chart tools Datasource protocol and also allows the user to send the SQL Query into it for retrieving the table filled with data. There is another web service which is known as a flex monster pivot table which is used as a provider from the client-side to aggregate the data across multiple data sources. These components also offer the JavaScript connectors to eliminate the requirement of writing code for data processing. This also includes the processing through different chart types, but for the implementation, you need some custom logic.
- Google Charts in the angular
Google Charts is compatible with Angular as one of the charts and tables are in the opposition with their corresponding self. Contrary to it, when they get combined, it gets productive. The dashboard has the efficiency to promote and enhance the communication of the analysis outcomes.
- Adding visualizations in angular apps
Data set is the core for any developmental project and manipulation, or aggregation of the sets is time-consuming. Things get worse when the data changes because you have to go through the same process all over again. Creating the visualizations for angular application is not hectic and complicated instead, it can be achieved by following a few simple steps. First of all, you have to install the UI in the angular application (it can be done by using npm or yarn). Later to it follows-
- Import the UI data chart components into the application
- Create the data source for binding the data
- No, you have to configure the chart options by setting the axes first.
- The data chart must have a series at least once
- Configure the chart options available
- At last, create the table by adding the codes.
It is important to note here that this course can also be used in an individual HTML file if the properties of components are not set accurately.
Features of angular
- Compatible for multiple platforms
Angular is suitable and fit for various platforms, and all of them can use the codes. It even enables the use of systems and abilities to develop applications in angularjs for target deployment. It has equal and distributive efficiencies for web, mobile as well as native desktop requirements.
- Maximum speed and performance
Angular provides the maximum speed to the developers for a web application built up by web workers as well as server-side rendering. It also provides regulation with scalability as it meets the requirement by building data models on RXJS or immutable JS. It has the same utility for other models.
- Efficient tooling
As it is feature-rich, the components get more declarative, and simple templates are used for the development. It also extends the language of the model with the predefined elements and utilizes the vast array of existing ones. It comes with lots of other features so that the developers can entirely refocus overbuilding the application rather than trying to arrange things or to manage the coding.
Angular has Global deployment as its productivity is inseparable. Also, it provides the most efficient and scalable hierarchy which supports most of the application and infrastructure.
Conclusion
At Cuelogic, we have worked extensively on D3 and Angular, and can vouch for the advantages of using the same. Now that we have discussed the concept of visualizing big data in the quantitative forms, we can chain multiple methods all at once along with the periods so that several actions can be performed in sequence. As a front end developer, things get most excited when it comes to visualizing the data. The libraries used for the solution are feature-rich, and they run on the client-side.
Must Reads: [wcp-carousel id=”10003″]
